Базовые инструменты электронной торговли собирают информацию только о завершенных покупках. Звучит вроде бы неплохо, но такой подход — классическая «ошибка выжившего». Мы знаем, как ведут себя наши покупатели, но не понимаем, почему другие посетители уходят без покупки и сколько их. Значит, постоянно теряем деньги и не понимаем где.
Enhanced Ecommerce поз�воляет возможность отследить и проанализировать прохождение пользователем воронки продаж на сайте. То есть, с Google Analytics вы сможете:
Проанализировать, какие карточки товаров просматривают посетители;
Какие шаги оформления заказа были сделаны посетителем;
На каком этапе люди уходят с сайта;
Какой товар добавляется в корзину;
Какие товары чаще других удаляются из корзины;
Какие варианты оформления заказа предпочитает целевая аудитория (тип доставки, метод оплаты и т.д).
Глобально, это дает нам три главных выгоды, ради которых и нужно осваивать инструменты расширенной электронной коммерции:
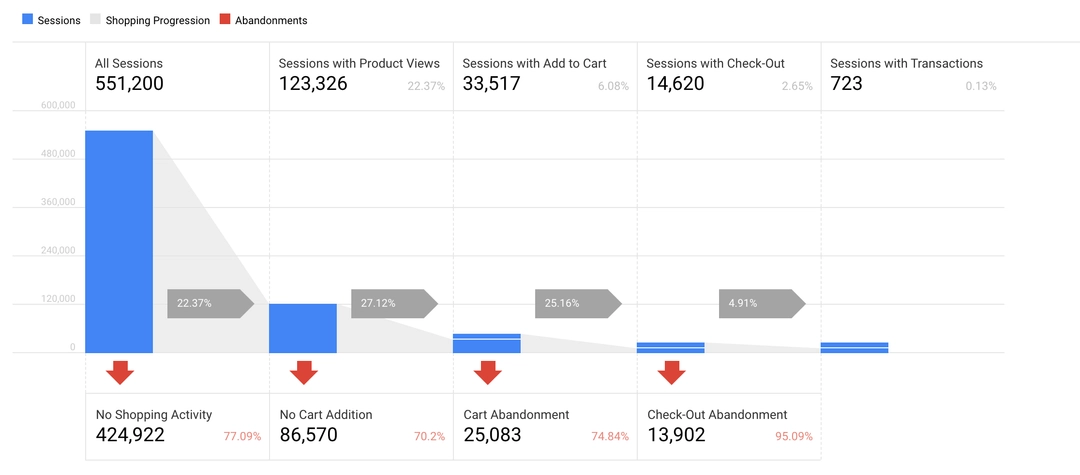
Вы получите данные о полном цикле продажи своего сайта. Узнаете поведение своей аудитории от захода на сайт до оформления покупки.
Сможете оценить эффективность «воронки продаж» на сайте и выявить слабые места.
![]()
Начнете хранить эти данные в удобной группе отчетов Google Analytics и Google BigQuery, готовой к последующей обработке.
Настроить сбора информации Enhanced Ecommerce в Google Analytics можно при помощи Диспетчера тегов Google (Google Tag Manager).
Содержание
Почему мы выбираем именно Google Tag Manager?
Есть три причины, почему мы используем для внедрения Расширенной электронной торговли (Enhanced Ecommerce) именно через Google Tag Manager.
Google Tag Manager дает доступ к тонким настройкам. Мы можем настроить получение информации только с определенных страниц или активировать теги только при определенных действиях пользователя на сайте.
Удобная отладка данных. Аналитик может проверить данные на ошибки в режиме предварительного просмотра и проверить, в каком виде они передаются в Google Analytics;
После настройки расширенной электронной торговли через Google Tag Manager, данные Enhanced Ecommerce можно передать и в другие системы. Например, данные о транзакции в Facebook Ads или Criteo.
Настройка Enhanced Ecommerce с помощью Google Tag Manager
Чтобы внедрить Enhanced Ecommerce через инструменты Google Tag Manager, нужно решить три задачи:
Включить Enhanced Ecommerce в настройках Google Analytics;
Настроить передачу информации в DataLayer. DataLayer — это JavaScript-код, который содержит данные электронной торговли. Данная задача требует знания программирования, ее обычно делает команда веб-разработчиков по техзаданию аналитика;
Настроить теги в Google Tag Manager, чтобы они собирали информацию из DataLayer и отправляли их в Google Analytics.
Все это мы разберем сейчас, начав с самого простого и дойдя до всех тонкостей настройки расширенной электронной торговли.
Включаем Enhanced Ecommerce в Google Analytics
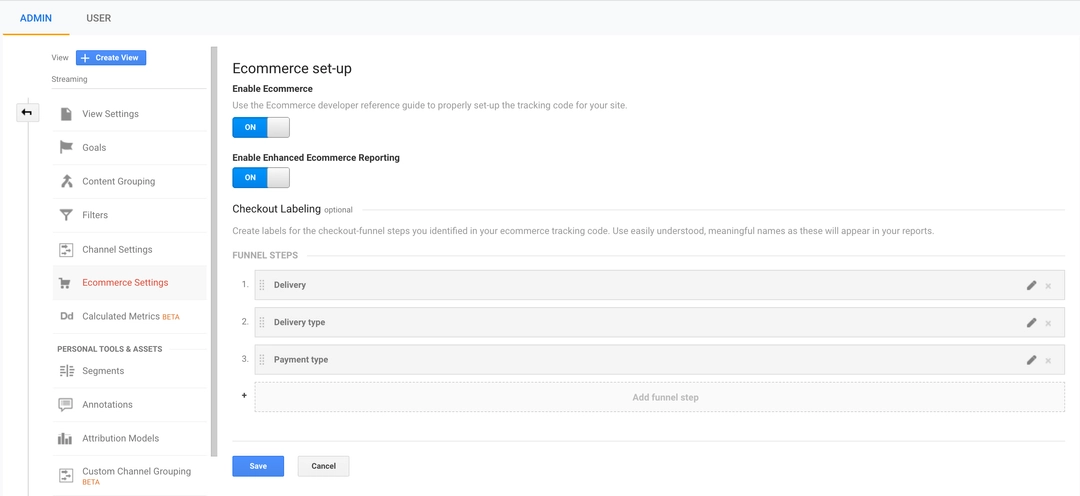
Прежде всего нужно активировать отчеты расширенной электронной торговли в самой Google Analytics. Переходите в Admin- View - Ecommerce Settings раздел и в настройках электронной торговли выбранного представления включайте кнопку отчетов.

На этом первая стадия настройки выполнена, и можно переходить к более серьезным задачам.
Готовим техническое задание для разработчиков по внедрению кода Enhanced E-commerce на сайт и настраиваем теги непосредственно в Google Tag Manager.
Впечатления от продукта
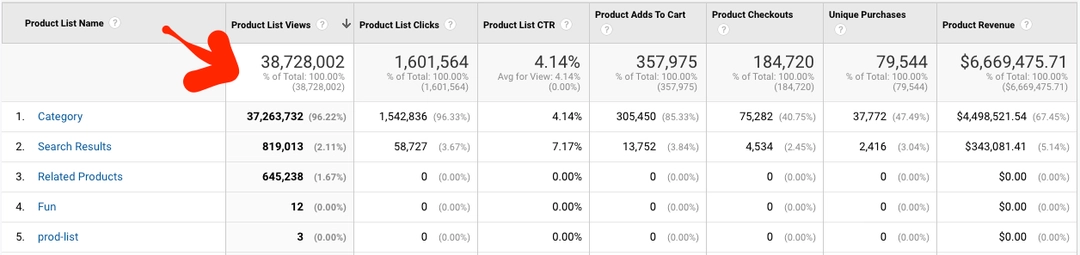
Показатель показов товаров в каталогах дает нам знание о том, сколько раз тот или другой товар был показан посетителям в составе списков, рубрикаторов, разделов, списков.

Очень важно настроить получение данных по этому параметру, чтобы понимать интересы своей аудитории. Какие списки она формирует, какой группой товаров интересуется, какие параметры продукции для нее имеют первостепенное значение.
Можно настроить передачу общего количество показов, которое считывается по триггеру при заходе посетителя на страницу с товарами.
Можно отправлять данные только о тех товарах, которые были в видимой области экрана.
Выбор зависит от конкретного технического задания, которое должен составить аналитик, и от конкретных целей, которые должно решать исследование трафика сайта.
Для отслеживания этих параметров �необходимо добавить на сайт JS код следующего типа:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event:'ProductImpressions',
ecommerce: {
impressions: [{ //first product
name: 'iPhone XS Max', //product name
id: 'A123', //product article
price: 999.00, //unit price
category: 'Smartphone', //product category
brand: 'Apple', //product brand
list: 'iPhones', //list name
position: 1 //position of a product in the list
}, { //second product
name: 'iPhone X',
id: 'A124',
price: 1099.00,
category: 'Smartphone',
brand: 'Apple',
list: 'iPhones',
position: 2
}
//more details about the product
]
}
});
<script>Разберем переменные, которые используются в коде:
| # | Имя ключа | Описание |
|---|---|---|
| 1 | name | название товара |
| 2 | id | артикул товара |
| 3 | price | цена товара |
| 4 | category | категория товара |
| 5 | brand | бренд товара |
| 6 | variant | модификация, версия товара |
| 7 | list | версия списка в который добавлен товар / список, в котором находился товар |
| 8 | position | позиция товара в списке |
После вывода JS кода на сайте, можно переходить к настройке передачи этих данных в Google Analytics через Google Tag Manager.
Для этого:
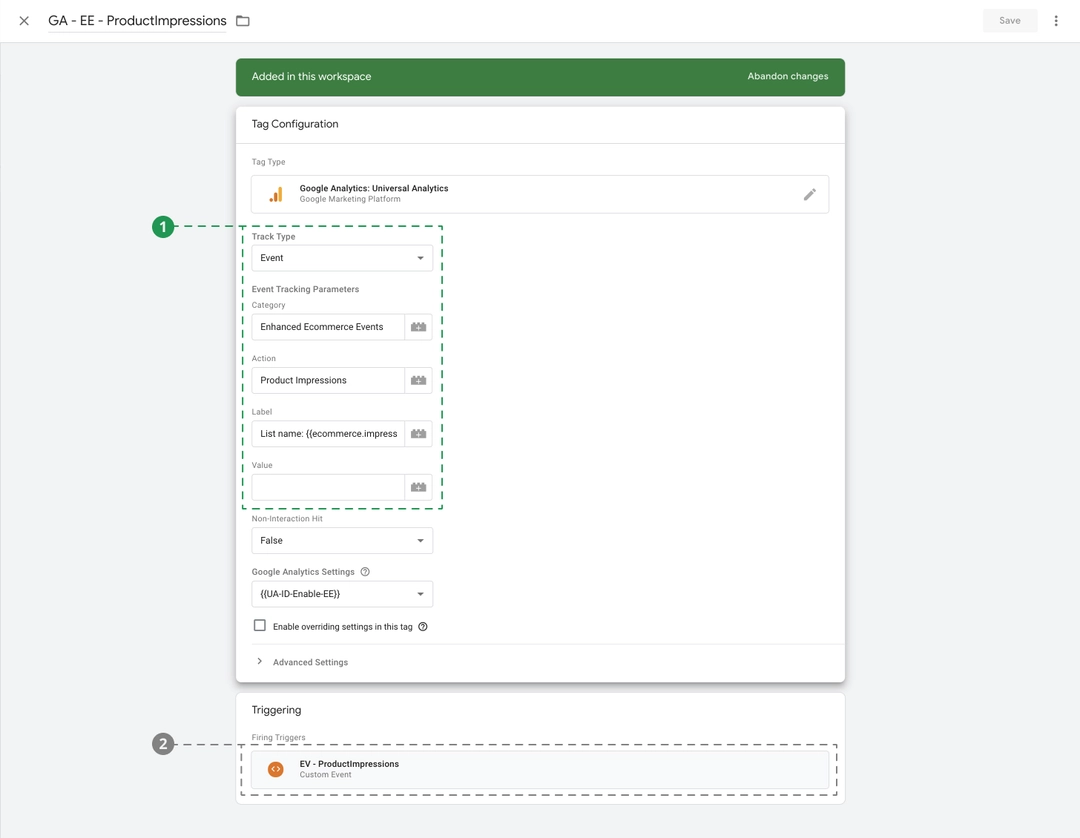
Создаем тег типа Universal Analytics;
![]()
Тип отслеживания: Событие
В категории события: Enhanced Ecommerce Events
В действии события: Product Impressions
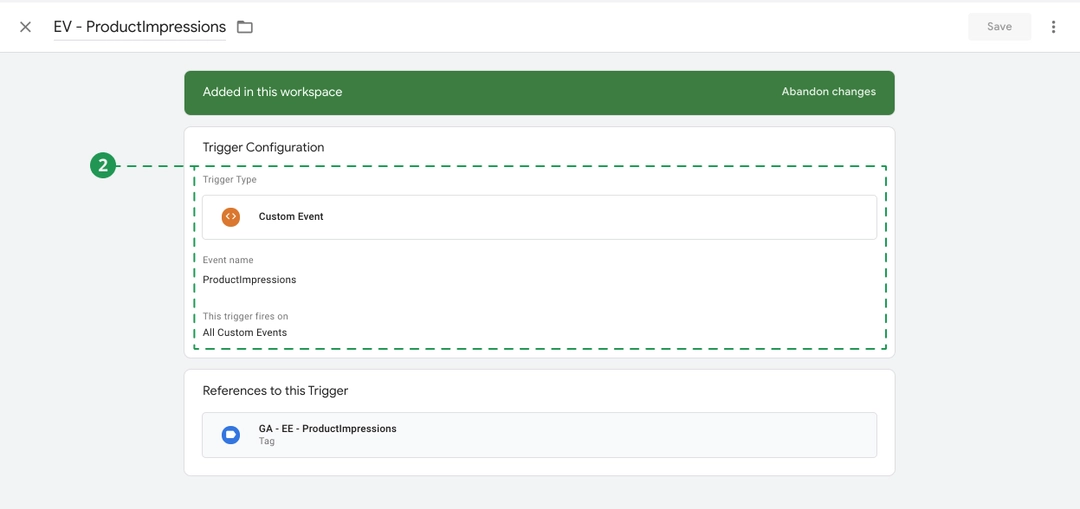
В ярлык указываем: List name:{{ecommerce.impressions.list}}Для активации активации тега необходимо создать триггер со следующими настройками:
![]()
Тип триггера: Пользовательское событие
В качестве имя события задать условие:ProductImpressions(обратите внимание, что именно этот ивент был прописан в коде JS).
Теперь данные будут собираться в DataLayer и оттуда с помощью Google Tag Manager передаваться в Google Analytics.
Клики по продукту
С показателем показов тесно связан и показатель кликов по товарам в списках. Он помогает определить наиболее популярные товары в каждой категории, а также понять, насколько эффективны и востребованы существующие списки в принципе.
При клике на товар, необходимо вывести код:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: 'productClick',
ecommerce: {
click: {
actionField: {
list: 'Phones' //name of the list from which a user clicked on a product
},
products: [{ //a product on which a user clicked
id: 'A123', //an article of the product on which a user clicked
name: 'iPhone XS Max',
price: 999.00,
brand: 'Apple',
category: 'Smartphone',
position: 3 //position of a product in the list
}]
}
}
});
</script>Разберем переменные, которые используются в коде:
| # | Имя ключа | Описание |
|---|---|---|
| 1 | name | название товара |
| 2 | id | артикул товара |
| 3 | price | цена товара |
| 4 | category | категория товара |
| 5 | brand | бренд товара |
| 6 | variant | модификация, версия товара |
| 7 | list | версия списка в который добавлен товар / список, в котором находился товар |
| 8 | position | позиция товара в списке |
После вывода JS кода на сайте, можно переходить к настройке передачи этих данных в Google Analytics через Google Tag Manager.
Для этого:
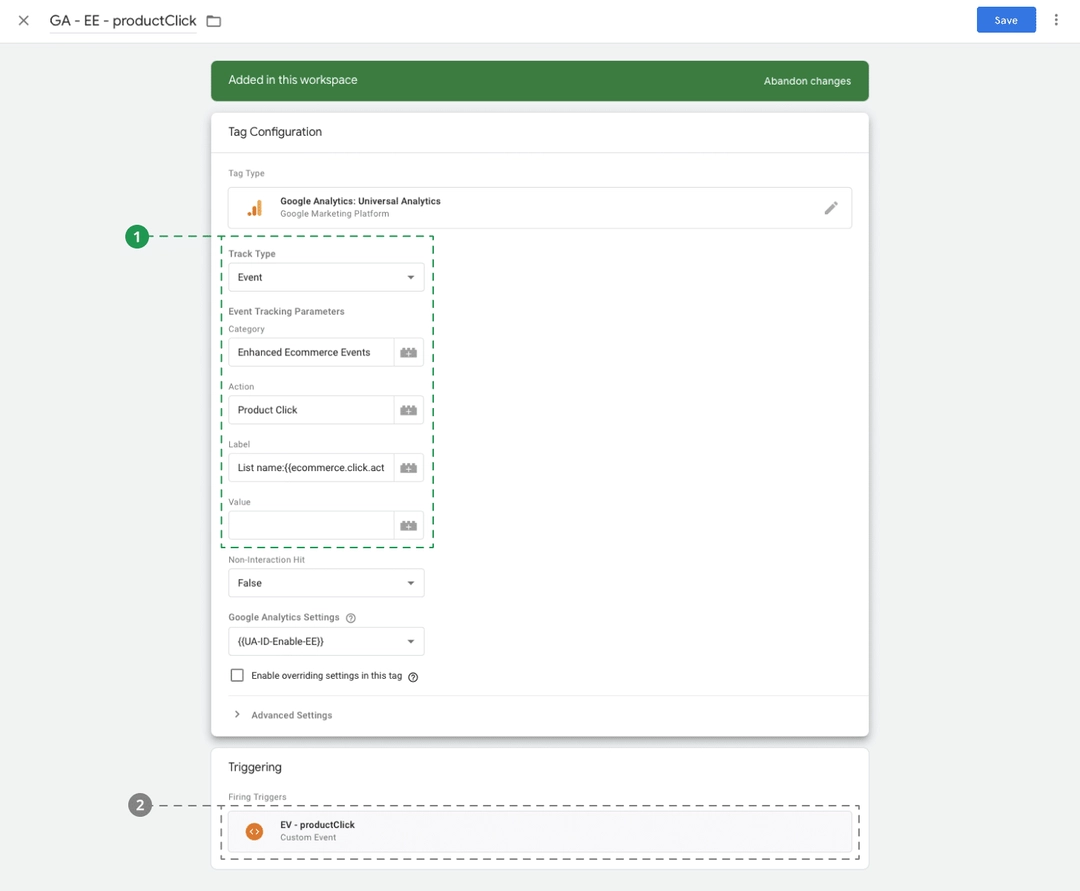
Создаем тег типа Universal Analytics:
![]()
Тип отслеживания: Событие
В категории события: Enhanced Ecommerce Events
В действии события: Product Clicks
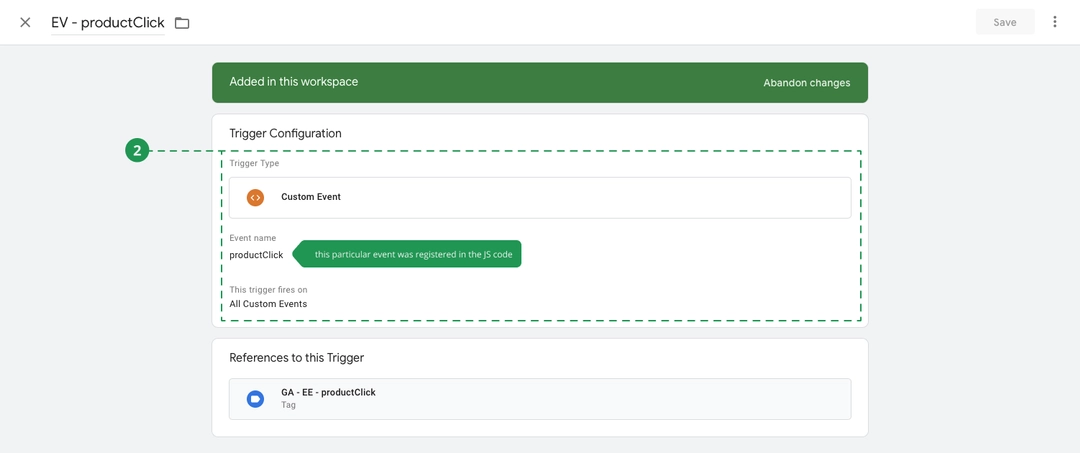
Ярлык: List name:{{ecommerce.click.actionField.list}}Для активации активации тега необходимо создать триггер со следующими настройками:
![]()
Тип триггера: Пользовательское Событие
В качестве имя события задать условие productClick (обратите внимание, что именно этот ивент был прописан в коде JS).
Просмотры карточки товара
Информация о просмотрах карточки товаров является одним из шагов в воронке продаж и может дать много пищи для размышлений.
Детально изучается коэффициент конверсии переходов из карточки товара в добавление в корзину. Если конверсия низкая, значит товар не соответствует ожиданиям покупателей, либо информация о нем неполная и нуждается в доработке. Возможно, недостаточно проработан UI — незаметно сделана кнопка «Купить». Или возникла техническая проблема, и добавление товара в корзину вообще не работает.
Когда человек переходит на страницу товара, срабатывает JavaScript, который необходимо встроить в код сайта:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: 'productDetail',
ecommerce: {
detail: {
actionField: {list: 'Phones'}, //a list from where a product was opened.
products: [{
name: 'iPhone XS Max',
id: 'A123',
price: 999.00,
brand: 'Apple',
category: 'Smartphone',
variant: 'Gold'
}]
}
}
});
</script> Большинство переменных мы уже разобрали в предыдущем инструменте.
| # | Имя ключа | Описание |
|---|---|---|
| 1 | actionField | список, из которого был открыт товар. |
| 2 | name | название продукта. |
| 3 | id | идентификатор продукта; |
| 4 | price | цена товара |
| 5 | category | категория продукта |
| 6 | brand | бренд продукта |
| 7 | variant | модификация, версия продукта |
| 8 | list | версия списка, в который добавлен продукт / список, в котором находился продукт |
| 9 | position | позиция продукта в списке |
Помимо данных о просмотре карточки товара, можно собирать информацию о просмотрах дополнительных товаров (в случае настройки на карточке товара кросс-продаж, акций с подарком или Upsell или Downsell рекламной кампании).
Также с этим показателем неразрывно связан показатель кликов по товарам, который мы также разбирали выше. Напомним, что он передает в Google Analytics такую же информацию, но еще учитывает положение товаров в списке (Product Clicks).
После вывода JS кода на сайте, можно переходить к настройке передачи этих данных в Google Analytics через Google Tag Manager. Для этого:
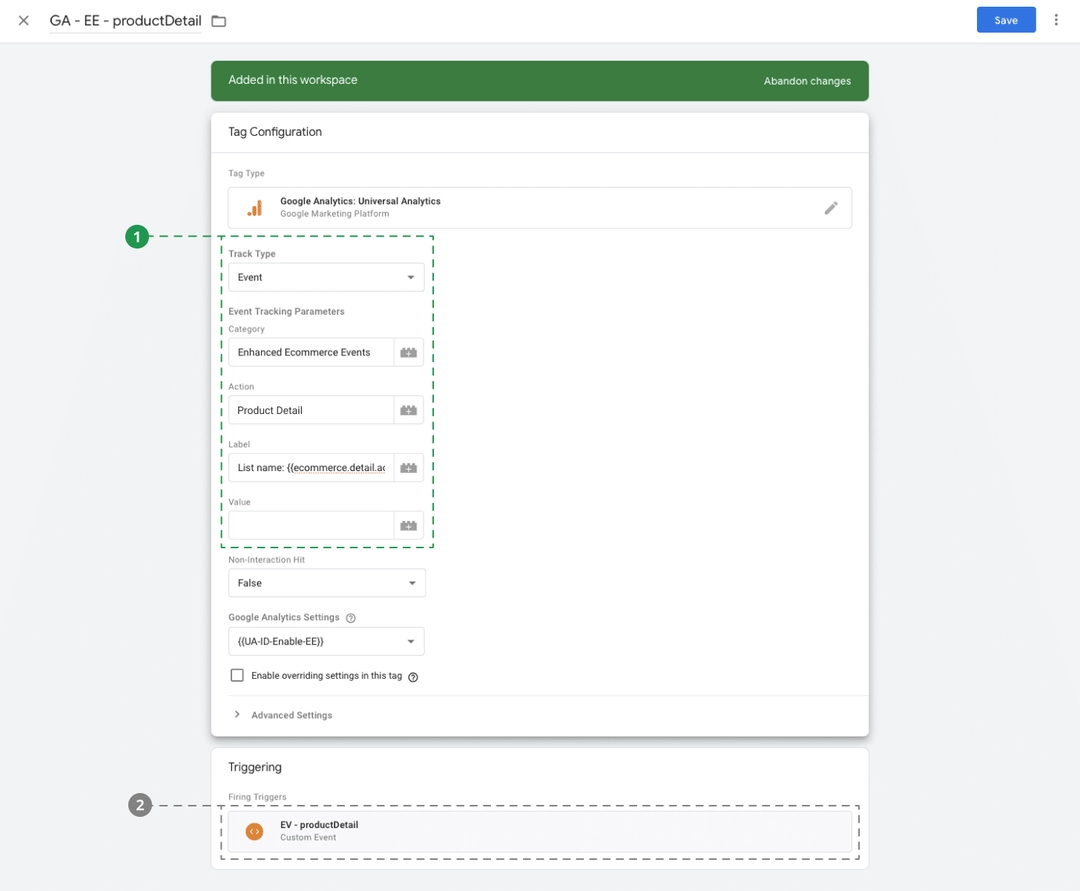
Создаем тег типа Universal Analytics;
![]()
Тип отслеживания: Событие
В категории события: Enhanced Ecommerce Events
В действии события: Product Detail
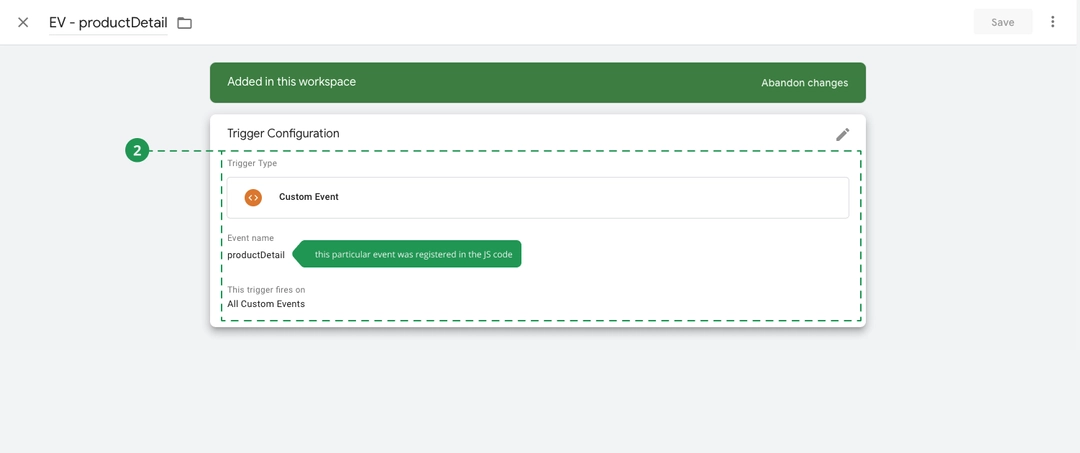
Label: List name:{{ecommerce.detail.actionField.list}}Чтобы активировать тег, необходимо создать триггер со следующими настройками:
![]()
Тип триггера: пользовательское событие
В качестве имя события задать условиеproductDetail(обратите внимание, что именно этот ивент был прописан в коде JS).
Добавление товара в корзину
Добавление товара в корзину — один из самых важных параметров, так как показывает высокую степень интереса пользователя не только в продукте, но и в вашем ценовом предложении.
В зависимости от сложности интернет-магазина, у пользователя может быть несколько опций добавления товара в корзину: из карточки товара, из списков, либо рекомендательных блоков (например, список сопутс�твующих товаров). Аналитика должна учитывать все варианты добавления товара в корзину, чтобы показать, какой из блоков сайта сделан лучше и генерирует больше продаж. Может быть ваши покупатели покупают товары только из определенного списка или акционного раздела?
Для этого нужно встроить в код сайта следующий скрипт:
<script> window.dataLayer = window.dataLayer || []; dataLayer.push({ event: 'addToCart', ecommerce: { add: { actionField: {list: 'Phones'}, products: [{ name: 'iPhone XS Max', id: 'A123', price: 1099.00, brand: 'Apple', category: 'Smartphone', variant: 'Gold', quantity: 1 //the number of added product }] } } });</script>Переменные:
Все переменные уже нам знакомы, кроме:
quantity — количество добавленных товаров в корзину
После вывода JS кода на сайте, можно переходить к настройке передачи этих данных в Google Analytics через Google Tag Manager. Для этого:
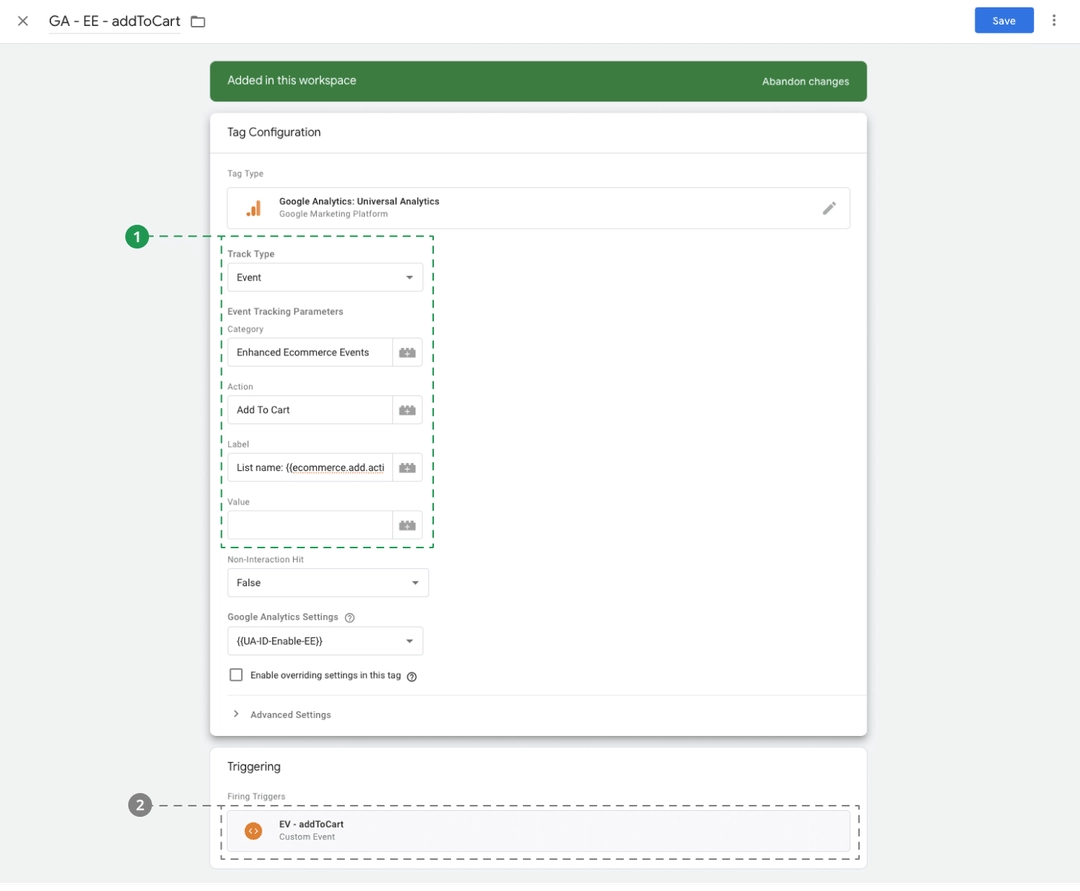
Создаем тег типа Universal Analytics
![]()
Тип отслеживания: Событие
В категории события: Enhanced Ecommerce Events
В действии события: Add to Cart
Label: List name:{{ecommerce.add.actionField.list}}�Для активации активации тега необходимо создать триггер со следующими настройками:
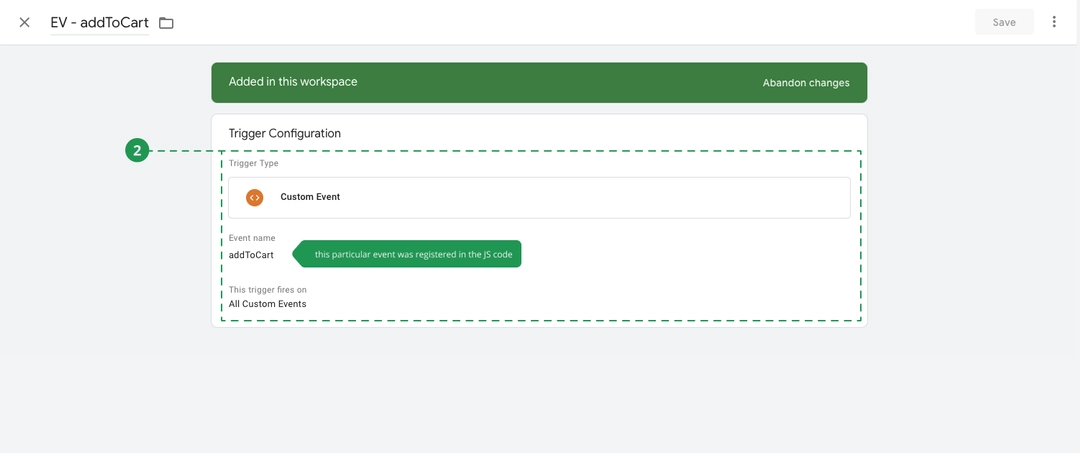
![]()
Тип триггера: Custom Event
В качестве имя события задать условиеaddToCart(обратите внимание, что именно этот ивент был прописан в коде JS).
Теперь данные будут собираться в DataLayer и оттуда с помощью Google Tag Manager передаваться в Google Analytics.
Удаление товара из корзины
Кроме добавления товара в корзину, также можно фиксировать случаи удаления товара из корзины. Эти данные не несут прямой пользы, однако интернет-маркетологу может быть интересно, остается ли на сайте покупатель после удаления товара. Также, возможно маркетолог сможет проследить закономерность в удалениях товара.
Пример скрипта для сайта:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: 'removeFromCart',
ecommerce: {
remove: {
actionField: {list: 'Phones'},
products: [{
name: 'iPhone XS Max',
id: 'A123',
price: '999.00',
brand: 'Apple',
category: 'Smartphone',
variant: 'Gold',
quantity: 1
}]
}
}
});
</script>Все переменные уже были рассмотрены в предыдущих инструментах.
После вывода JS кода на сайте, можно переходить к настройке передачи этих данных в Google Analytics через Google Tag Manager. Для этого:
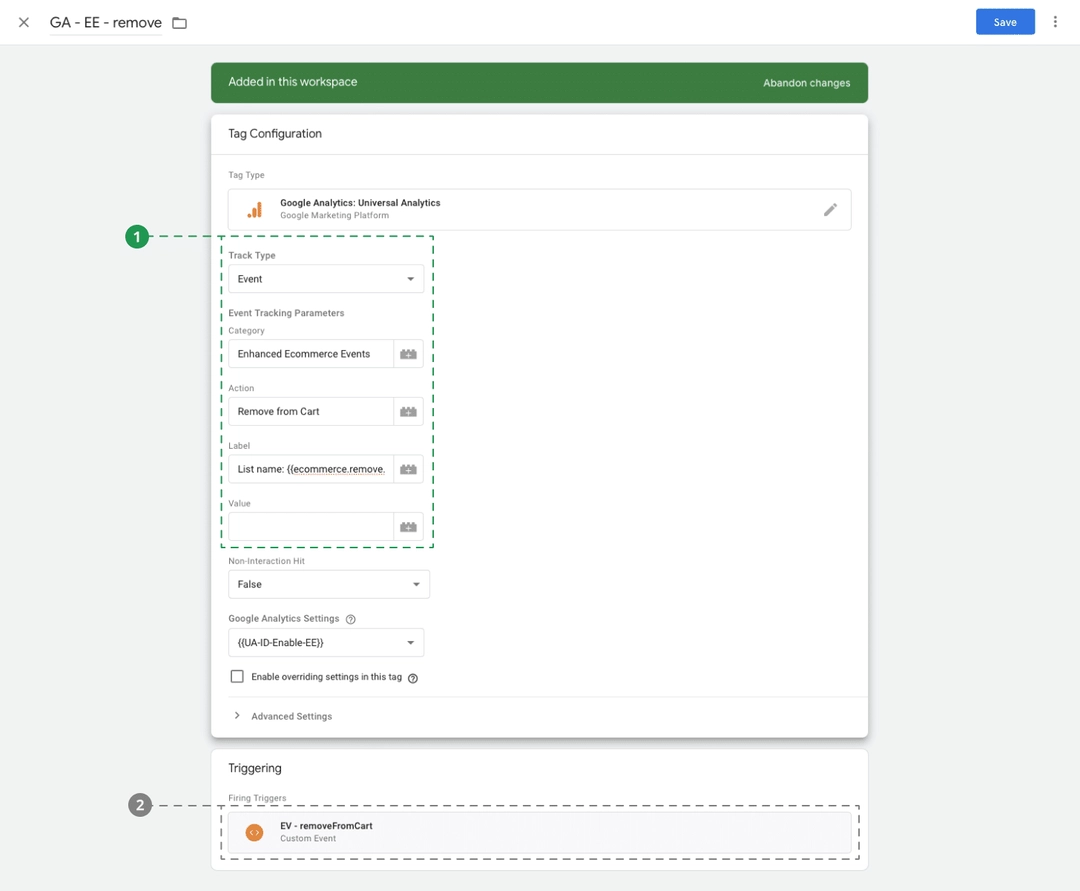
Создаем тег типа Universal Analytics;
![]()
Тип отслеживания: Событие
В категории события: Enhanced Ecommerce Events
В действии события: Remove from Cart
Label: List name:{{ecommerce.remove.actionField.list}}Для активации активации тега необходимо создать триггер со следующими настройками:
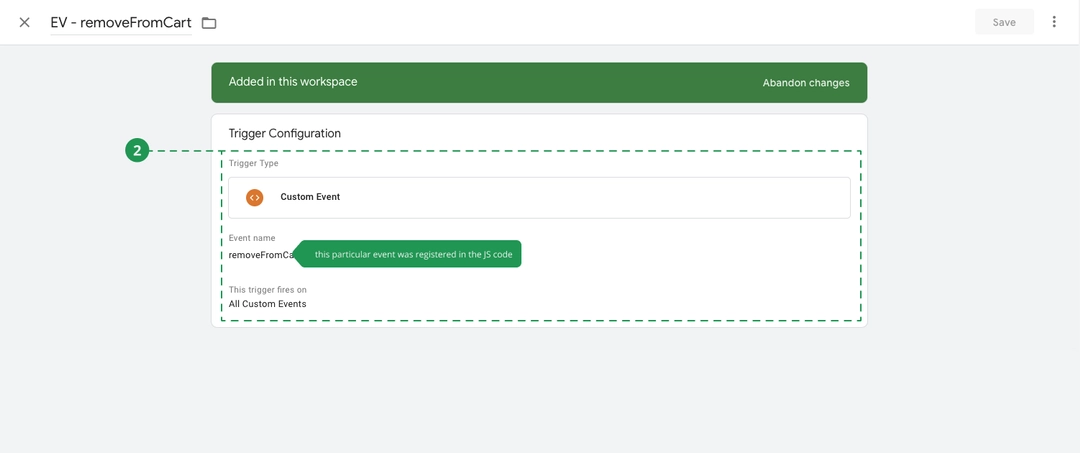
![]()
Тип триггера: Пользовательское Событие
В качестве имя события задать условиеremoveFromCart(обратите внимание, что именно этот ивент был прописан в коде JS).
Теперь данные будут собираться в DataLayer и оттуда с помощью Google Tag Manager передаваться в Google Analytics.
Этапы оформления заказа
Каждый интернет-магазин имеет собственную воронку оформления заказа. У некоторых заказ разделен на несколько отдельных шагов. Например: авторизация, выбор метода оплата и доставки. У других все данные для оформления заказа собираются на одной странице.
С помощью расширенных инструментов Google Analytics можно настроить отслеживание каждого шага вашей собственной воронки и понять его эффективность. То есть, каждый завершенный этап оформления заказа можно визуализировать в виде отдельных отчетов в Google Analytics.
Таким образом можно определить популярные методы оплаты или выявить проблему доставки для определенных регионов.
Пример.
Внутренний чекаут состоит из трёх шагов:
Авторизации
Выбора метода оплаты
Выбор способа доставки
Для отслеживания достижения каждого шага необходимо выполнить достаточно универсальный код, в нем меняется только идентификатор и описание конкретного этапа:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: 'checkout',
ecommerce: {
checkout: {
actionField: {step: 1,
option: 'DHL'
},
products: [{
name: 'Iphone XS Max',
id: 'A123',
price: 799.00',
brand: 'Apple',
category: 'Smartphone',
variant: 'Gold',
quantity: 1
}]
}
}
});
</script>Чтобы закоммитить прохождение второго шага, обновите номер шага и его описание. Вот пример (строка 7-8):
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: 'checkout',
ecommerce: {
checkout: {
actionField: {step: 2, //step number
option: 'PayPal' //step value
},
products: [{ //products from the basket
name: 'iPhone XS Max',
id: 'A123',
price: 799.00',
brand: 'Apple',
category: 'Smartphones',
variant: 'Gold',
quantity: 1
}]
}
}
});
</script>После вывода JS кода на сайте, можно переходить к настройке передачи этих данных в Google Analytics через Google Tag Manager. Для этого:
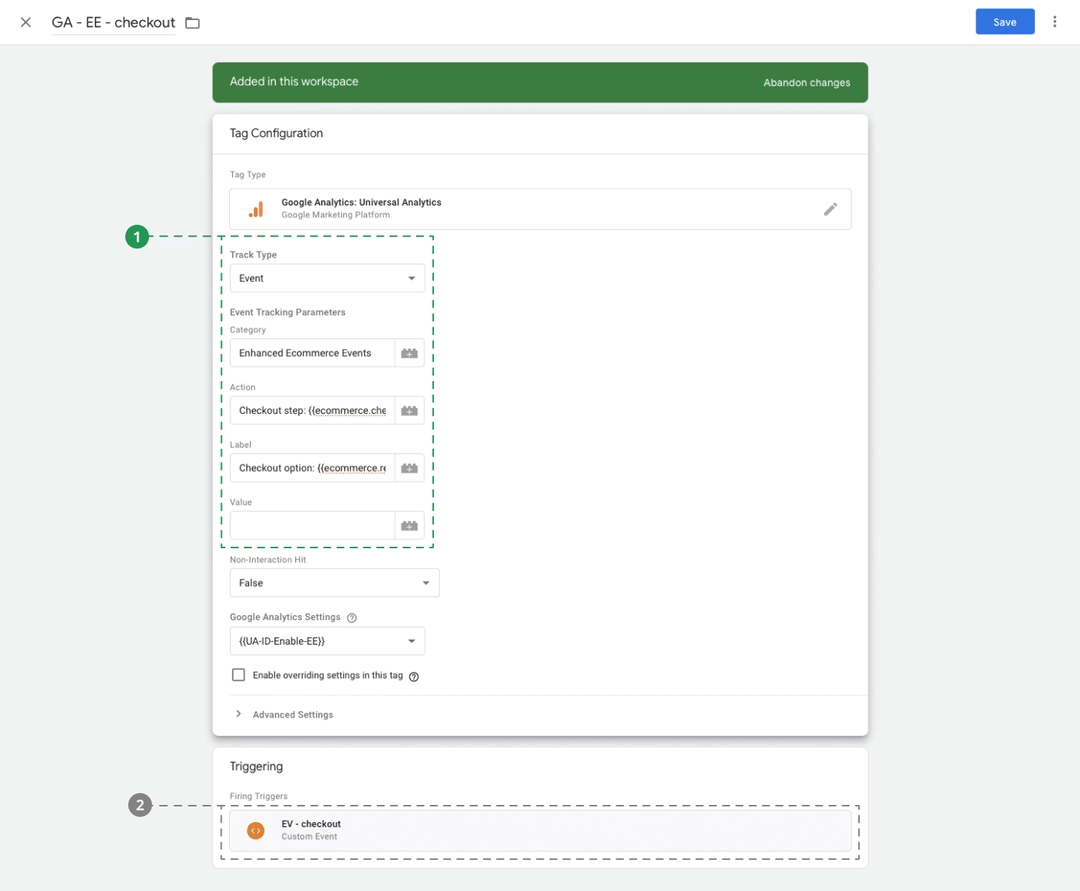
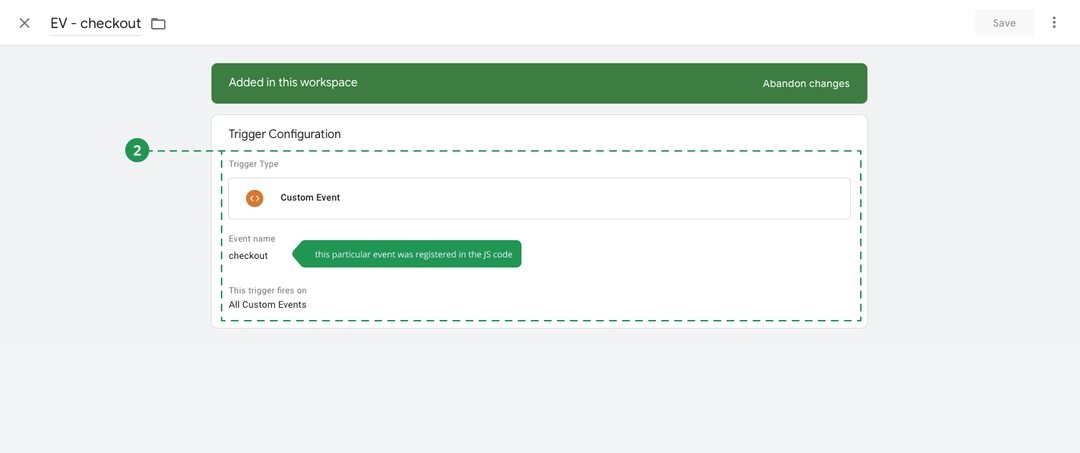
Создаем тег типа Universal Analytics;
![]()
Тип отслежива�ния: Событие
В категории события: Enhanced Ecommerce Events
В действии события: Checkout:{{ecommerce.checkout.actionField.step}}
Label: Checkout option:{{ecommerce.checkout.actionField.option}}Для активации активации тега необходимо создать триггер со следующими настройками:
![]()
Тип триггера: Пользовательское Событие
В качестве имя события задать условиеcheckout(обратите внимание, что именно этот ивент был прописан в коде JS).
Теперь данные будут собираться в DataLayer и оттуда с помощью Google Tag Manager передаваться в Google Analytics.
Сделанные покупки
Совершенные транзакции — является самой главной метрикой модуля Enhanced E-commerce и отображает кол-во оформленных заказов. Этот код выполняется, когда пользователь покупает товар, то есть, в момент успешной валидации заказа.
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: 'transactionPush',
ecommerce: {
currencyCode: 'USD',
purchase: {
actionField: {
id: '267519', // Transaction ID
affiliation: 'Apple',
revenue: 999.00,
Tax: 0.00,
shipping: 0.00
},
products: [{
name: 'Iphene XS Max',
id: 'A123',
price: 799.00,
brand: 'Apple',
category: 'Smartphone',
variant: 'Gold',
quantity: 1
}]
}
}
});
</script>После вывода JS кода на сайте, можно переходить к настройке передачи этих данных в Google Analytics через Google Tag Manager. Для этого:
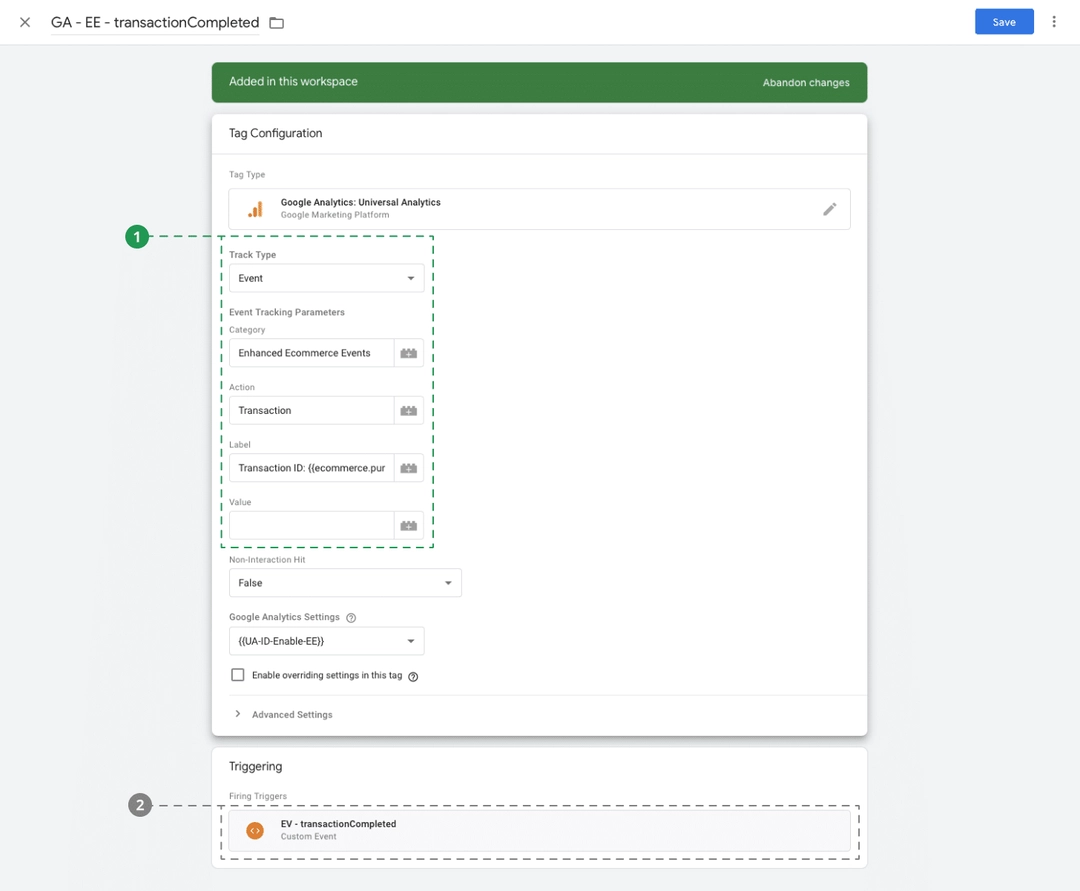
Создаем тег типа Universal Analytics;
![]()
Тип отслеживания: Событие
В категории событи: Enhanced Ecommerce Events
В действии события: TransactionPush
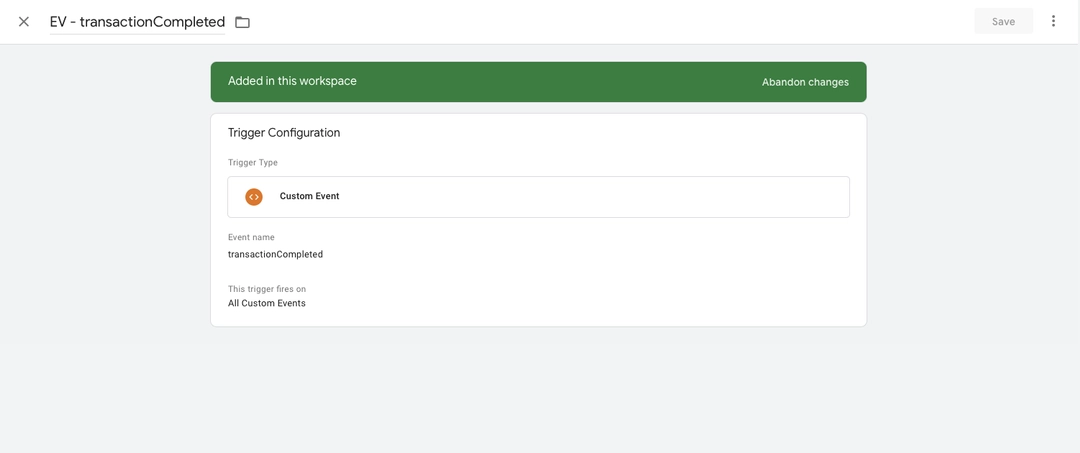
Label: Transaction ID:{{ecommerce.purchase.actionField.id}}Для активации активации тега необходимо создать триггер со следующими настройками:
![]()
Тип триггера: Пользовательское Событи�е
В качестве имя события задать условиеtransactionPush(обратите внимание, что именно этот ивент был прописан в коде JS).
Теперь данные будут собираться в DataLayer и оттуда с помощью Google Tag Manager передаваться в Google Analytics.
Показы внутренней рекламы
Часто в ecommerce-проектах используются витрины для показа рекламы. Например, баннер о скидках или новой коллекции одежды.
Чтобы отследить эффективность внутренней рекламы иногда баннера размечают UTM-параметрами, что является ошибкой. Ведь в этом случае, мы теряем реферальный источник (он меняется на значение из UTM-параметра).
Отчет Internal Promotion, позволяет решить задачу отслеживания эффективности внутренней рекламы предоставляя следующие данные :
Кол-во показов рекламных баннеров
Кол-во кликов по ним
CTR
Кол-во транзакций в рамках которых был переход с рекламным материалов.
Для отслеживания рекламных показов нужно внедрить в структуру сайта следующий код:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: 'promotionView',
ecommerce: {
promoView: {
promotions': [
{
id: 'buy_iphone\iphone xs',
name: 'Buy Iphone XS and Iphone XS Max - Apple',
creative: 'Banner 123',
position: 'Slot 1'
}, {
id: 'buy_iphone\iphone xr',
name: 'Buy Iphone XR and Iphobe XS Max - Apple',
creative: 'Banner Iphone XR',
position: 'Slot 2'
}
]
}
}
});
</script>Переменные:
id — индекс рекламной кампании;
name — название рекламной кампании;
creative — баннер, который был показан (важно, если на рекламном месте идет ротация нескольких баннеров для одной кампании);
position — показанный рекламный блок.
После вывода JS кода на сайте, можно переходить к настройке передачи этих данных в Google Analytics через Google Tag Manager. Для этого:
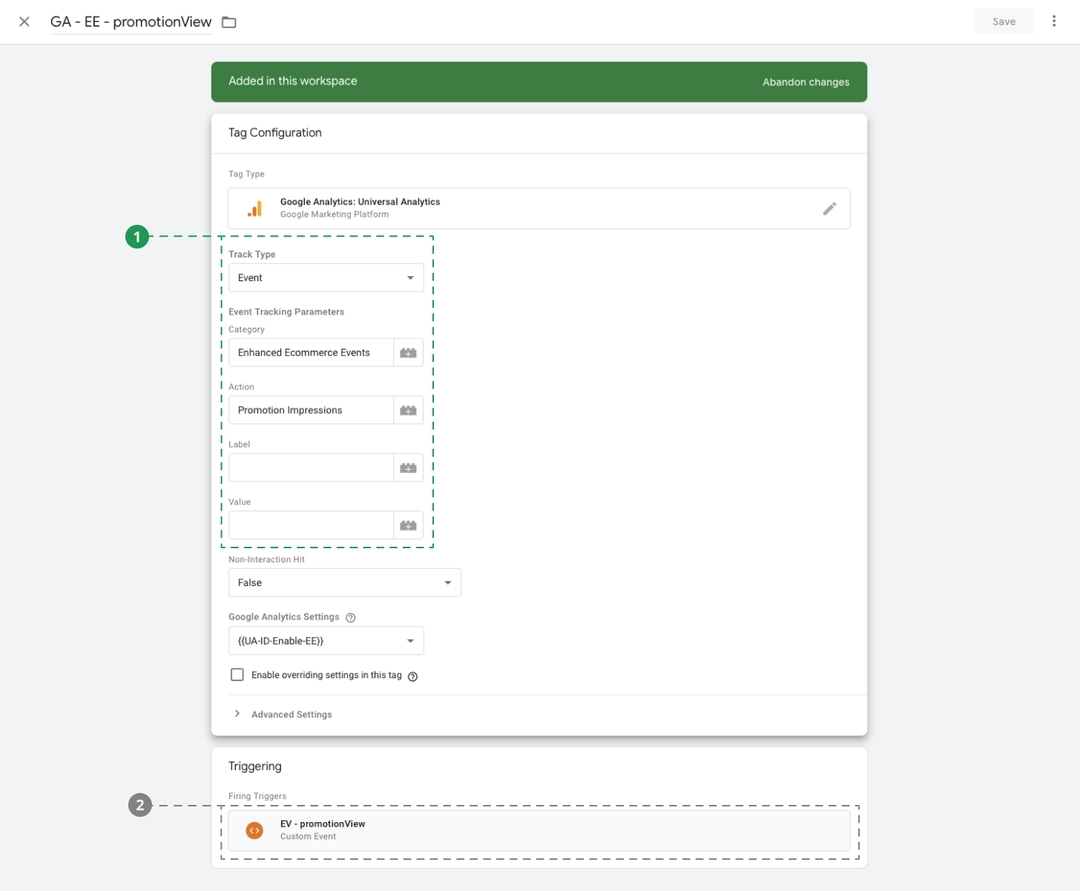
Создаем тег типа Universal Analytics
![]()
Тип отслеживания: Событие
В категории события: Enhanced Ecommerce Events
В действии события: promotionViewДля активации активации тега необходимо создать триггер со следующими настройками:
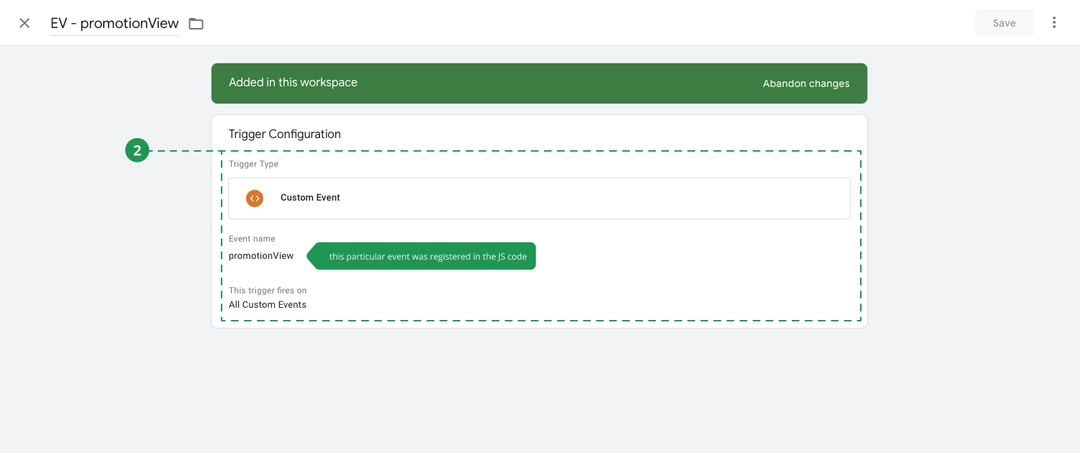
![]()
Тип триггера: Пользовательское Событие
В качестве имя события задать условиеpromotionView(обратите внимание, что именно этот ивент был прописан в коде JS).
Теперь данные будут собираться в DataLayer и оттуда с помощью Google Tag Manager передаваться в Google Analytics.
Переходы по внутренней рекламе
Внутренняя реклама в интернет-магазине помогает удержать пользователя и увеличить средний чек покупки. Естественно, эффективность рекламы тоже можно и даже нужно измерять. Для этого у нас есть инструмент Promotion Clicks, который позволяет отслеживать переходы (клики) по внутренней рекламе.
В момент клика по баннеру необходимо использовать следующий код:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: 'promotionClick',
ecommerce: {
promoClick: {
promotions: [{
id: 'id1',
name: 'Buy Iphone XS and Iphone Max - Apple',
creative: 'Banner 123',
position: 'Slot 1'
}]
}
}
});
</script>Обратите внимание, что параметры соответствуют коду с показом баннеров, чтобы можно было анализировать не только эффективность места для внутренней рекламы, но и отслеживать эффективность с разбивкой по различным рекламным кампаниям.
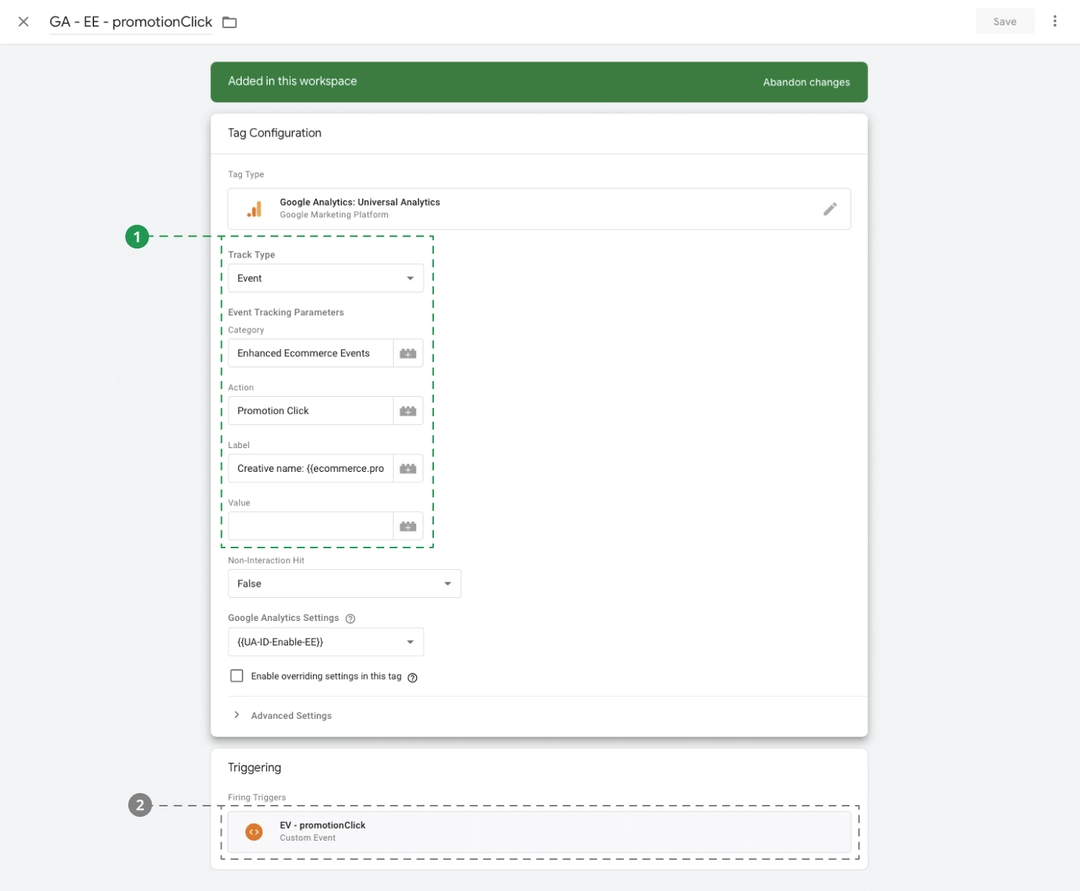
Создаем тег типа Universal Analytics
![]()
Тип отслеживания: Событие
В категории события: Enhanced Ecommerce Events
В действии события: promotionClick
Label: Creative name:{{ecommerce.promoClick.promotions.0.creative}}Для активации активации тега необходимо создать триггер со следующими настройками:
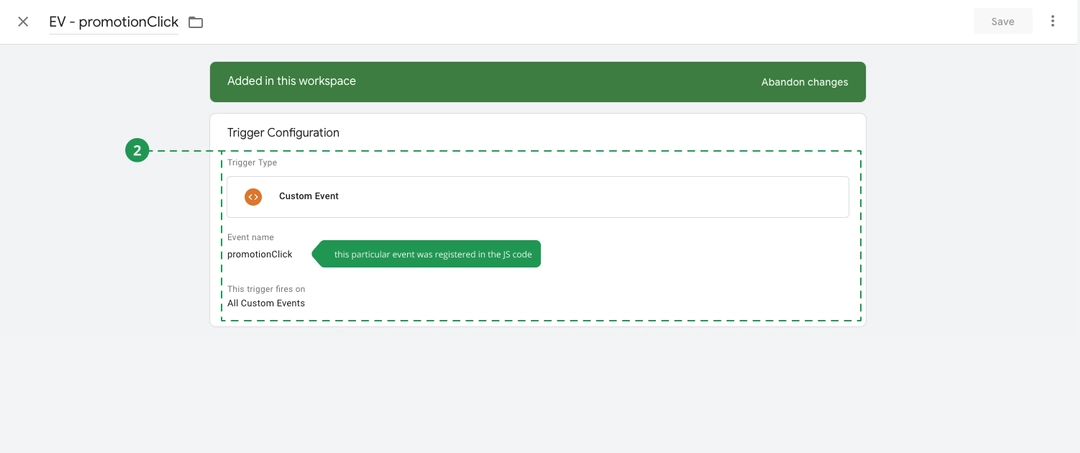
![]()
Тип триггера: Пользовательское Событие
В качестве имя события задать условиеpromotionClick(обратите внимание, что именно этот ивент был прописан в коде JS).
Теперь данные будут собираться в DataLayer и оттуда с помощью Google Tag Manager передаваться в Google Analytics.
Пользовательские значения и метрики в коде Enhanced E-commerce
Как видите, инструменты продвинутой электронной торговли очень хорошо работают с группой предопределенных параметров и метрик, которые представляют информацию о продуктах, отправляемых в Google Analytics (название продукта, идентификатор, бренд, цена).
Но что делать, если вы хотите отправить в Google Analytic информацию, которая по умолчанию не описывается ни одной переменной?
Тут на помощь приходят пользовательские значения и метрики (Custom Dimensions and Metrics). Это эффективный способ собирать дополнительные данные, которые Google Analytics не собирает по умолчанию.
Примером пользовательских значений может быть что угодно, что связано с товаром или процессом продажи и может стать частью маркетингового исследования. Например: количество товаров в корзине или способ оформления заказа (быстрый или оформленный через корзину).
Виды пользовательских значений
Как мы уже упомянули выше, пользовательские значения могут быть двух типов: параметры и метрики. Давайте разберемся, в чем разница между этими типами данных.
Параметры — это данные, которые мы видим в строках отчетов Google Analytics. Например, стиль одежды (офисная, повседневная), цвет или размер. Значения могут быть заданы любые, их определяет маркетолог, проводящий исследование.
Метрики — это чис�ловые значения строк пользовательских значений в отчетах. Для значений «стиль одежды», «цвет» или «размер» метрикой будет количество добавленных в корзину товаров, доля одной из товарных групп в общей выручке, удельная прибыль и т.д. Метрики также могут быть любымИ, и ограничены лишь исходным массивом данных, собранных на сайте.
Как настроить передачу пользовательских значений
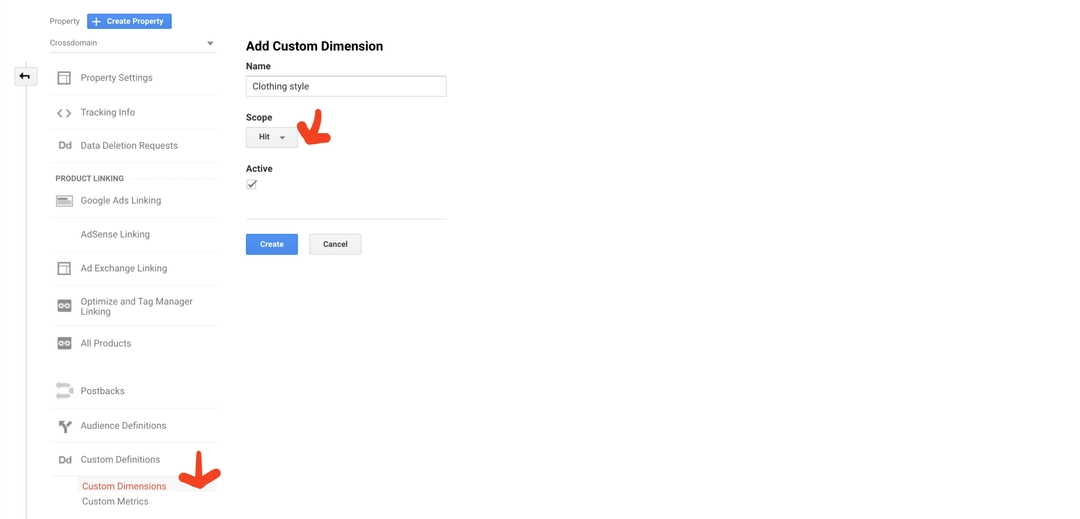
Первым делом нужно настроить пользовательские параметры в настройках Google Analytics. Для этого переходим в Admin - Property, и в зависимости от задачи, выбираем Custom Dimension or Custom Metric. В качестве области действия (Scope) — выбираем «продукт».

После этого нужно внедрить на сайт код следующего вида:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: 'checkout',
ecommerce: {
checkout: {
actionField: {step: 1,
option: 'DHL'
},
products: [{
name: 'iPhone XS Max',
id: 'A123',
price: 799.00,
brand: 'Apple',
category: 'Smartphones',
variant: 'Gold',
quantity: 1,
dimension1: 'Max' // this is custom dimension value
metric1: 3 // this is custom metric value
}]
}
}
});
</script>Код одинаков как для значений, так и для метрик. Различается только переменная, которая описывает нужный нам тип данных. В примере выше используется переменная кастомных значений dimensionn, где n — индекс пользовательского значения, который должен соответствовать индексу в вашем массиве datalayer.
Если нужно настроить передачу кастомных метрик в Google Analytics, используется переменная metricX, где X — индекс метрики, который должен соответствовать индексу в вашем массиве datalayer.
В Google Analytics существует ограничение на количество пользовательских значений и метрик. Лимит для обоих типов кастомных данных одинаковый и равен 20 для каждого ресурса в Google Analytics.
После того, как вы добавили код на сайт, нужно еще настроить пользовательские метрики в свойстве Google Analytics. Область действия — «продукт», индекс соответствует индексу в вашем массиве. Обратите внимание, что вы можете выбрать формат передающихся цифр, в зависимости от целей. Например, округлять каждую цифру до целого числа.
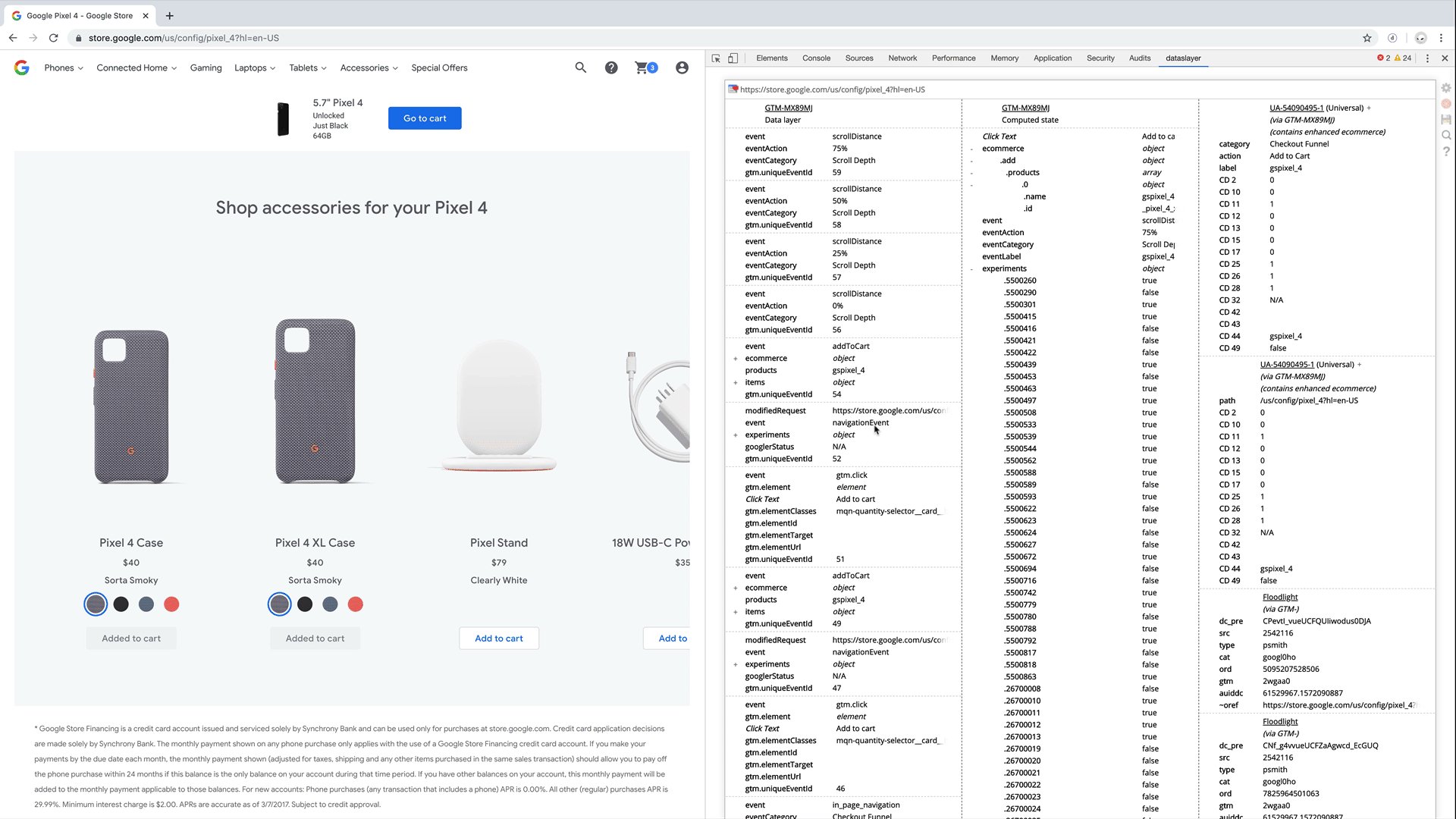
Как проверить корректность внедренного кода? (debug)
Мы всегда используем расширение для Google Chrome: datalayer.
Оно настолько удобное, что в большинстве случаях, позволяет не использовать стандартный режим отладки в Google Tag Manager.
После установки расширения в консоли Google Chrome появляется вкладка Datalayer.

В ней выводится следующая информация:
Datalayer, которые успешно отработали на странице. Во вкладке содержится имя переменных и их значения. Это невероятно удобно для отслеживания корректности данных и поиска пользовательских событий для активации тега.
Последний столбец вкладки содержит сработанные теги и их содержание. В рамках каждого тега можно увидеть, содержит ли он данные Enhanced E-commerce, а также отследить их значения.
В случае, если у вас в коде ошибки, и данные не уходят в Google Analytics, вы сразу увидите это в расширении datalayer. Если вместо текущего значения параметра, поле отчета остается пустым, значит эта конкретная переменная не передает значения, и код нужно исправить.
Какие проблемы стоит ожидать после внедрения Enhanced E-commerce и каким образом их решает Renta?
Внедрение на сайте инструментов Enhanced E-commerce является первым шагом на пути анализа эффективности рекламных каналов. Однако, чтобы понять, какие маркетинговые инструменты работают для вашего бизнеса, необходимо провести анализ собранных данных.
В этот момент вы можете столкнуться со следующими проблемами:
Сэмплирование данных в отчетах Google Analytics
Построение модели атрибуции
Экспорт данных из рекламных систем, CRM-системы в собственное хранилище данных.
Все перечисленные задачи можно эффективно решать на базе инструментов Renta. Разбирая каждую из проблем, мы остановимся на причинах и конкурентных преимуществах Renta.
Сэмплирование данных в отчетах Google Analytics
При формировании отчетов в Google Analytics пользователи сталкиваются с тем, что Google, ради снижения нагрузки на свои сервера, часто использует семплирование данных
В этом случае, в выборку включается только малая часть реальных данных с вашего сайта, которые затем экстраполируется до 100%. То есть, Google Analytics делает допущение, что произвольные 10% реальных данных из всей выборки, похожи на остальные 90%. Это приводит к сильным искажениям статистики, и проблему семплирования данных необходимо решать в обязательном порядке.
Путей решения существует несколько:
Если данные необходимо получить в интерфейсе Google Analytics, тогда:
Не используйте тяжелые отчеты, с большим кол-вом данных. Сократите время отчетного периода или кол-во используемых метрик — это уменьшает объем данных, �и к отчетам не будет применяться семплирование.
Применяйте высокую точность, вместо быстрого построения отчетов: Данная настройка доступна на уровне всех отчетов в Google Analytics.
Выгрузка данные из Google Analytics с помощью сторонних сервисов:
Google Sheets Add — это наше любимое приложение для Google Sheets, которое позволяет выгружать данные в Google Sheets по расписанию. В нем реализована поддержка выгрузки более 10 000 строк, в отличии от официального приложения.
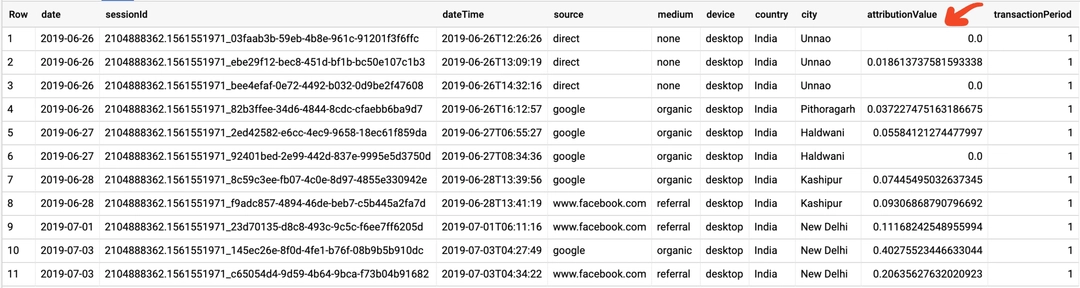
Renta Marketing ETL - — содержит решение выгрузки данных Google Analytics по расписанию в различные хранилища данных. Вы можете самостоятельно выбирать между Google BigQuery, ClickHouse и SQL Server. Семплирования при выгрузке данных из Google Analytics удается избежать через дробление запросов. То есть, вместо ежемесячного отчета настраивается ежедневная выгрузка. При таком маленьком объеме данных семплирование не включается, и цифры экспортируются достоверные. Из дневных отчетов формируется ежемесячный отчет, основанный на реальных цифрах.
![]()
Если в рамках вашего проекта нет дневного семплирования, работать с Renta Marketing ETL очень удобно.Core Reporting API — используйте API Google Analytics для разработки собственного приложение выгрузки данных в необходимое хранилище данных.
Стриминг сырых данных Google Analytics в Google BigQuery:
Google Analytics 360 — стоимость составляет $150 000 в год, при этом проблема семплирования в интерфейсе Google Analytics не решается, но закрывается путем экспорта сырых данных в Google BigQuery.
Renta Data Streaming — все отправляемые данные Google Analytics в режиме реального времени дублируются в BigQuery или ClickHouse. Структура данных идентичны выгрузки данных Google Analytics 360 в BigQuery. Стоимость от 115$/месяц.
Построение модели �атрибуции
Крылатая фраза легендарного американского бизнесмена Джона Ванамейкера: «Я знаю, что половина моего рекламного бюджета расходуется впустую, вот только не знаю, какая именно». Прошло более ста лет, в рекламе поменялось абсолютно все, однако проблема правильного распределения рекламного бюджета до сих пор стоит перед маркетологами.
По-умолчанию Google Analytics использует модель last-click none direct для учета успешных транзакций. Это значит, что вся ценность уходит последнему (не прямому) каналу.
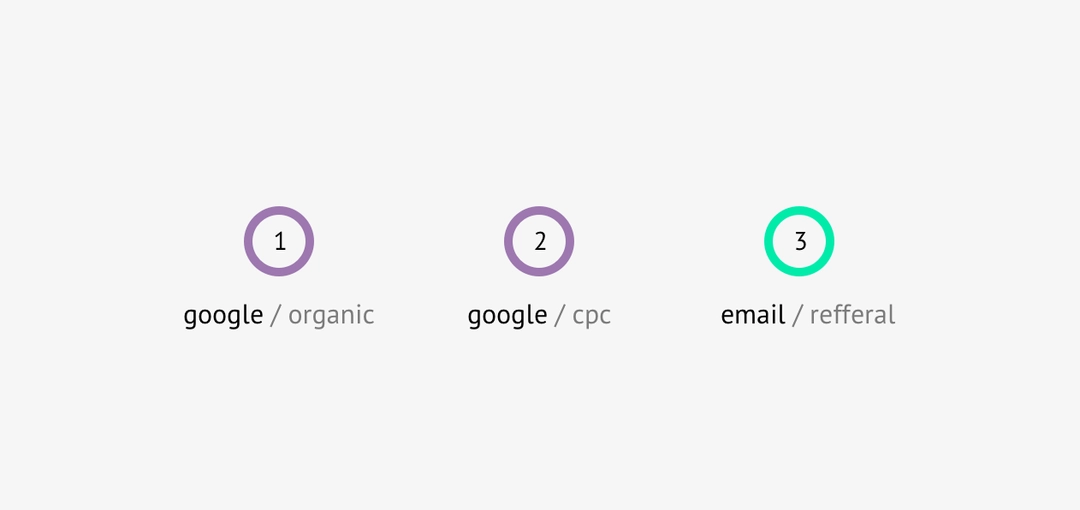
Разберем в качестве примера один из типичных сценариев пути покупателя интернет-магазина:

Впервые человек перешел на сайт из поисковой системы благодаря качественной поисковой оптимизации (SEO).
Затем пользователь вернулся на сайт из ретаргетинговых сетей, например видеорекламы в YouTube. В этот раз он оставляет адрес своей электронной почты, чтобы получить какие-то бонусы от магазина.
Вернувшись через e-mail-рассылку, человек совершает покупку.
В Google Analytics благодаря модели last-click none direct вся ценность уходит последнему каналу, то есть, email-рассылке:
Мы понимаем, что без предыдущих этапов пользователь никогда не оставил бы свою почту, которая в итоге и привела к транзакции. Однако этот долгий путь не учитывается в стандартном отчете. Оценивать эффективность рекламных каналов по последнему клику — это неправильно и совершенно не помогает маркетологу понять, насколько эффективны его инвестиции в инструменты маркетинга.
Для правильной модели управления рекламными каналами необходимо использовать такую модель атрибуции, которая правильно распределит ценность заказов по всем рекламным каналам, которые привели к транзакции. Тут надо понимать, что единой правильной модели не существует — выбор методики зависит бизнеса.
Поэтому в нашем сервисе Renta доступно сразу несколько самых популярных моделей атрибуций на рынке:
На базе затухания
Цепи Маркова
По воронке продаж
Пользователи Renta получают возможность сравнить различные атрибуции, посмотреть как распределяется доход на рекламные источники, и выбрать наиболее подходящую модель, которая соответствует логике вашего проекта.

Сравнительный анализ моделей атрибуции мы подготовим в следующей публикации.
Экспорт данных из рекламных систем, CRM-системы в собственное хранилище данных
Renta также позволяет объединить модели атрибуции с офлайн данными. Например, с данными из CRM-системы. Это позволит посчитать атрибуцию на основе бизнес-показателей. Например, только по выполненным заказам или по определенному сегменту клиентов.
Если у вас остались вопросы или предложения — присоединяйтесь к обсуждению в комментариях!