Итак, вы создали стек аналитики данных и теперь получаете информацию о клиентах. Что дальше? Пришло время заставить данные работать на вас. Давайте поговорим об активации данных.
Компания Renta помогает компаниям собирать данные со своих веб-сайтов и приложений, а также из сторонних инструментов. В этой статье я покажу, как мы используем собранные данные, чтобы персонализировать взаимодействие наших клиентов с проду�ктом.
Используя приложение Renta и отслеживание на стороне сервера, вы можете интегрировать потоковые данные с любым бизнес-инструментом. Нужно только подобрать правильные сервисы. Именно их я и покажу — приложения, которые помогают мне за несколько минут создавать интеграции с потоковой передачей событий.
Содержание
Зачем создавать интеграции с потоковой передачей событий
В идеальном мире клиенты заходят на ваш сайт, просматривают его и выполняют целевое действие: покупают продукт, подписываются на рассылки или регистрируются.
Но в реальности многие пользователи останавливаются на полпути: добавляют товары в корзину и уходят с сайта, указывают электронную почту, но не подтверждают подписки на новости или, в моём случае, начинают создавать интеграцию в Renta и не завершают её.
Follow-up письмо могло бы помочь. Но у кого есть время лично отслеживать все незавершённые действия и писать электронные письма? Вот тут-то и начинается волшебство — процесс можно автоматизировать. Достаточно один раз подготовить письмо, и вам больше не придётся ничего делать.
Follow-up письмо — это сообщение или серия писем, которые отправляют пользователю в ответ на его действие. Например, когда пользователь активировал пробную версию приложения, в follow-up письме можно запросить отзыв и предложить купить полный доступ.
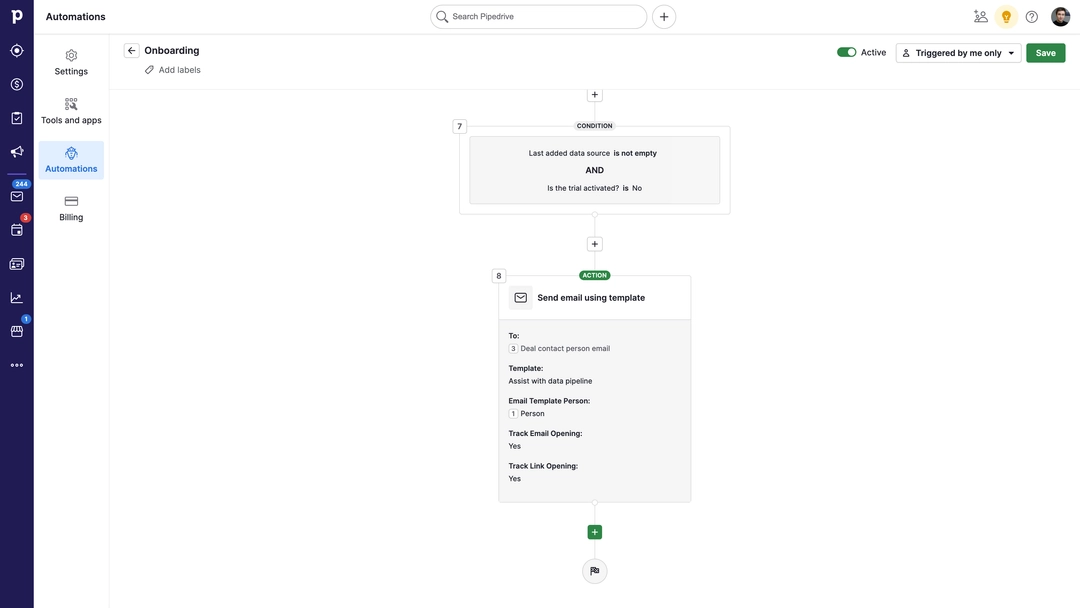
Например, когда клиенты Renta начинают создавать интеграцию, но бросают её на полпути, они получают от меня такое письмо. В ХХ% случаев пользователи завершают интеграцию или обращаются за помощью к нашему менеджеру.

Чтобы настроить процесс, который создаёт похожие сообщения, мы использовали два сервиса: Javascript SDK от Renta и инструмент интеграции Pipedream. Рассказываю, как мы это сделали.
Какие инструменты нужны, чтобы настроить передачу данных
Как я упомянул выше, нужны всего два сервиса:
Renta Javascript SDK. Это первоклассный инструмент отслеживания для продуктовой и маркетинговой аналитики. Он помогает отслеживать активность посетителей сайта и обходить ограничения на использование сторонних файлов cookie. Приложение может передавать данные в хранилище данных и любые бизнес-инструменты.
Pipedream. Интеграционная платформа помогает подключать готовые компоненты API и создавать пользовательские интеграции. В моём случае Pipedream берёт данные о событиях из Renta Javascript SDK и использует их для синхронизации данных с Pipedrive CRM.
С помощью Renta Javascript SDK мы отслеживаем поведение пользователей в нашем продукте. Затем отправляем данные в Pipedream, где синхронизируем их с другими бизнес-инструментами. В Pipedream есть более 900 готовых интеграций. Сервис позволяет добавлять пользовател�ьский код на Python — его мы и используем при настройке.
Прежде чем приступить к настройке, убедитесь, что вы установили Javascript SDK на ваш сайт. Если не знаете, как его установить, посмотрите подробное руководство по установке сервиса.
Как создать интеграцию с помощью Renta Javascript SDK и Pipedream
Эта пошаговая инструкция поможет вам настроить потоковую передачу данных из Renta SDK в Pipedream.
Шаг 1. Настроить источник данных webhook в Pipedream
Создайте и настройте триггер webhook в Pipedream. Чтобы сделать это, перейдите на страницу Workflows и создайте новый рабочий процесс.
В результате вы получите уникальный URL-адрес webhook, по которому сможете передавать данные о действиях пользователей на вашем сайте.
Шаг 2. Создать интеграцию в Renta
Перейдите в каталог интеграций в Renta и создайте новую интеграцию.
Что делать:
Выберите исходный код Javascript SDK и ваш сайт. Если вы ещё не настроили отслеживание, используйте руководство по его настройке.
Выберите webhook в качестве места назначения.
Настройте новое место назначения webhook: вставьте уникальный URL, созданный Pipedream, в поле Host.
Введите параметры интеграции.
Рассмотрим подробнее четвёртый шаг. На странице настройки интеграции нужно указать, какие данные должны передаваться в webhook.
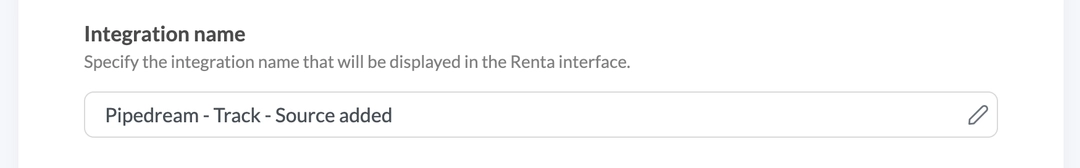
Название интеграции
Введите название. Оно появится в списке созданных интеграций в интерфейсе Renta.

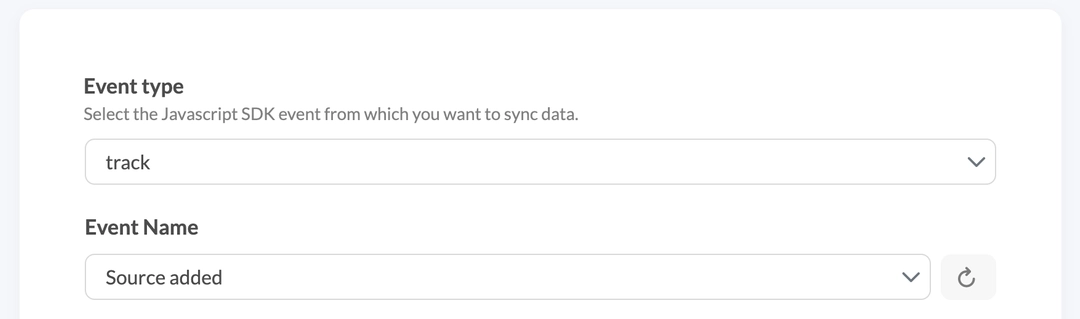
Укажите тип события, из которого хотите передать данные в webhook.

В моём случае Source added — название события. Это первый шаг в нашей воронке адаптации. Каждый раз, когда пользователь выполняет это событие, данные передаются в webhook.
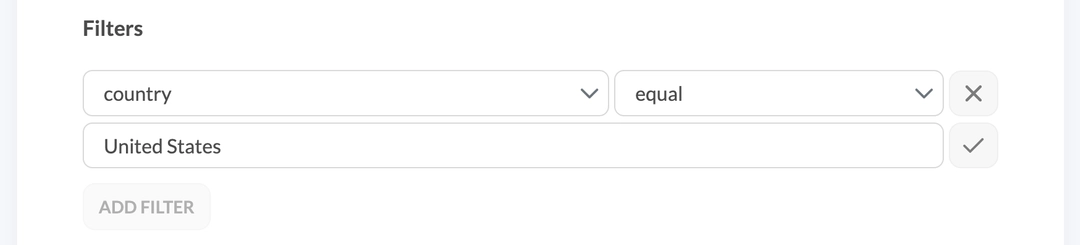
Фильтры
Позволяют добавлять критерии для отправки событий.

Например, вы можете захотеть отправлять события, если действие совершают пользователи только из США. Тогда добавьте фильтр [country equals United States].
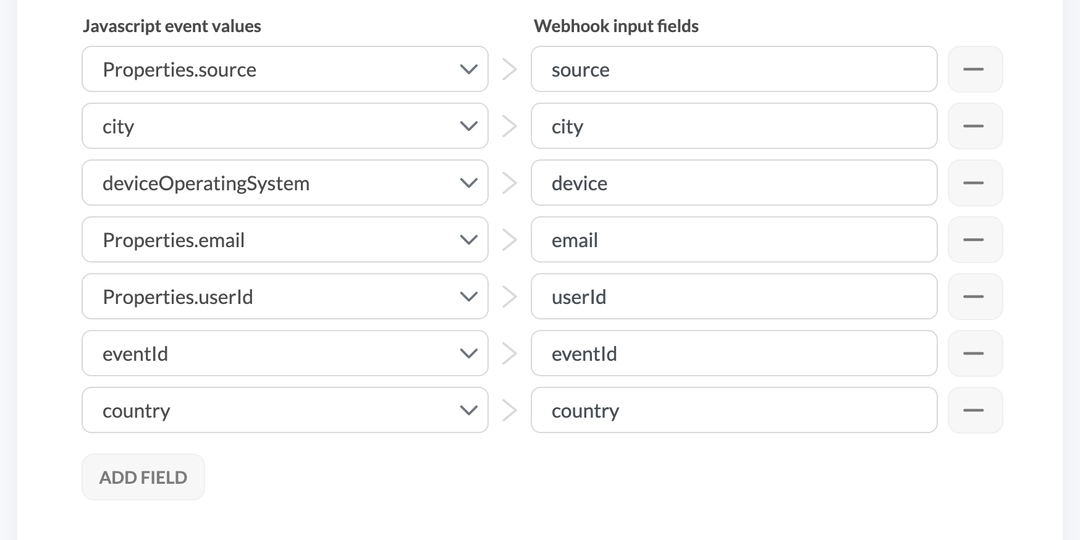
Сопоставление данных
Это самый важный шаг. Здесь вы указываете, какие данные о событии должны отправляться в webhook.

Вы можете выбрать стандартные поля вроде Country, Device type или UTM-parameters. Можно добавить и пользовательские поля — их можно настроить при добавлении кода для отслеживания события на сайте. Названия полей, которые поступают в webhook, можно менять.
После этого, нажмите на кнопку Create integration.
Готово! Теперь данные будут отправляться в Pipedream webhook каждый раз, когда на сайте выполняется событие, которое вы хотите обработать.
Шаг 3. Создать действие в Pipedream
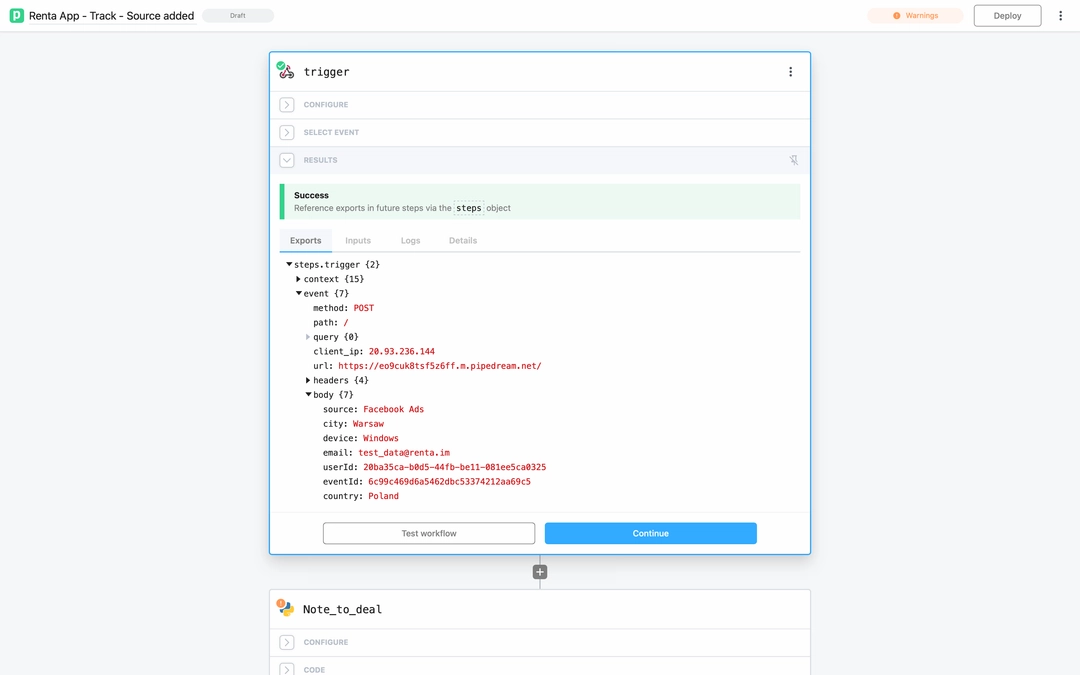
Вы можете просмотреть полученные данные в триггере webhook.

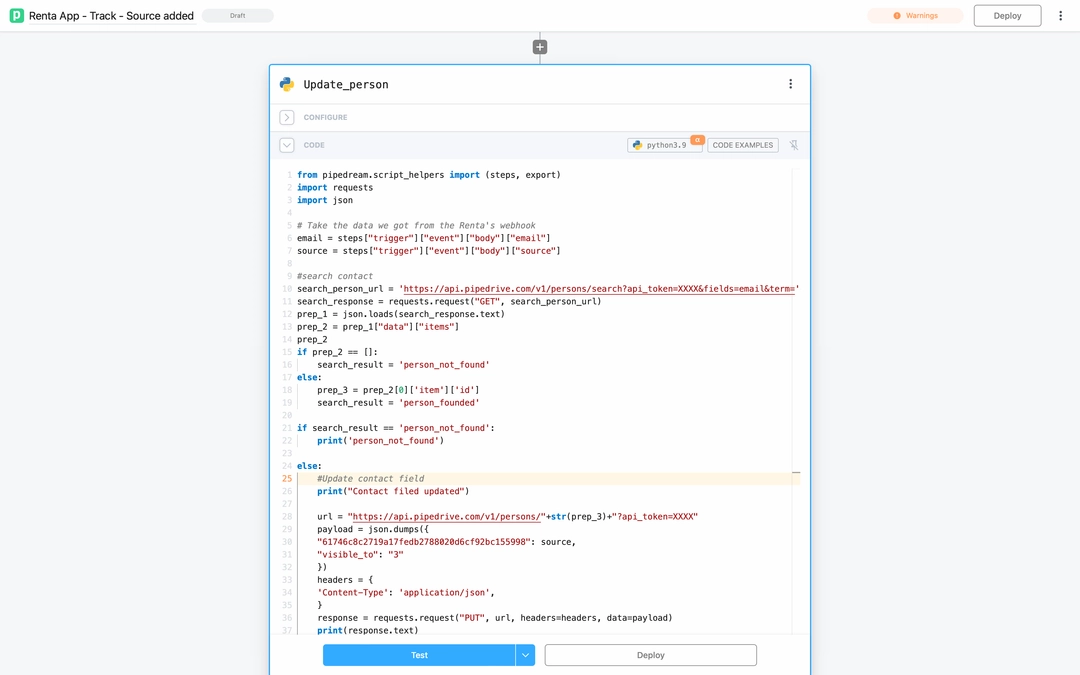
Когда Pipedream получает данные, мы можем использовать готовую интеграцию или создать собственную логику с использованием Python для потоковой передачи данных, полученных из webhook. Я использую свой код, чтобы найти и обновить поля для существующих контактов в Pipedrive.

Вы можете найти пример кода в репозитории github. Once the workflow is deployed, all the data I get from webhooks automatically updates the contacts in Pipedrive. Затем вы можете создавать любой тип автоматизации на основе пользовательских полей, используя стандартные функции Pipedrive.

Как ещё можно использовать интеграцию с webhook
Отправлять персонализированные электронные письма — это круто, но что ещё можно делать с помощью Renta Javascript SDK и Pipedream? На самом деле всё, что вы только можете себе представить.
Есть ещё много способов использовать отслеживание данных, чтобы повысить качество обслуживания клиентов, помочь им работать с вашим продуктом или создать для них персонализированную ленту новостей.
Вот лишь несколько примеров, что вы можете сделать с помощью Renta Javascript SDK и инструмента вроде Pipedream или Zapier:
Отправлять продажнику уведомление в Slack или другой мессенджер, когда клиент с LTV более 1000 долларов посещает ваш сайт.
LTV, или Lifetime Value — пожизненная ценность клиента. Это прибыль, которую приносит клиент за всё время взаимодействия с вашей компанией.
Автоматически создавать задачу в Jira или Asana, когда клиенты сталкиваются с повторяющейся ошибкой на сайте.
Создавать аудитории в Facebook Ads с учётом того, как пользователи ведут себя на сайте. При этом вы сможете использовать Facebook Conversion API.
Создавать лид в Salesforce, когда пользователь отправляет форму на вашем сайте.
Запускать автоматизацию в Mailchimp, когда клиент выполнит определённое действие на сайте.
Как видите, ваш бизнес может использовать неограниченные возможности собственных данных. Все интеграции основаны на серверных технологиях, гарантирующих защиту данных в соответствии с Общим регламентом по защите данных, или GDPR.

