Сегодня мы рады представить вам новый источник данных: Javascript SDK.
Javascript SDK — это first-party трекер для продуктовой и маркетинг-аналитики. Источник поддерживает server-side имплементацию, что обеспечивает высокое качество сбора данных, соответствующее требованиям Schrems II и GDPR.
Вишенкой на торте является возможность интеграц�ии данных в режиме реального времени не только с data warehouse, но и с приложениями третьей стороны, такими как Facebook Conversion API или Webhooks.
И всё это за считанные минуты.
Содержание
Причины перехода на first-party tracking
При проектировании Javascript SDK, наша команда ставила перед собой решение следующих задач:
Data Quality
Радикальное ограничение, а в дальнейшем — полное отключение third-party cookies может оказаться критическим для работы продуктов аналитики.
Такие системы предотвращения отслеживания пользователей, как Intelligence Tracking Prevention (ITP) в Safari и расширения для блокировки рекламы AdBlock уже ограничивают или полностью блокируют работу third-party cookies. Google Chrome анонсировал постепенный отка�з от third-party cookies до конца 2023 года.
Перечисленные ограничения не оказывают на Renta Javascript SDK никакого влияния, что значительно повышает качество данных.
Data Activation
Обеспечить бизнес качественными данными для использования в различных командах, а не только для маркетинг- и продуктовой аналитики.
Готовые server-side интеграции позволяют за считанные минуты закрыть потребность компаний в быстрой интеграции данных с различными командами и продуктами.
Это довольно широкий фронт задач: начиная от интеграции поведенческих данных пользователей в CRM-систему и заканчивая надежными потоками данных для рекомендательной системы.
Data Privacy
Javascript SDK обеспечивает безопасный сбор данных первой стороны в необходимой юрисдикции, а server-side тегирование данных позволяет перенести теги отслеживания с сайта (как маркетинг-, так и аналитические) на серверную сторону.
Это означает, что между пользователем и рекламным вендером нет прямой связи, и вы полностью контролируете, какие данные и в каком виде передаются третьей стороне.
Внедрение Javascript SDK
При помощи этого пошагового р�уководства вы сможете настроить сбор first-party данных для продуктовой и маркетинг-аналитики за считанные минуты.
В дальнейшем эти данные становятся доступны для стриминга raw-data в ваше хранилище данных, а также для синхронизации со сторонними бизнес-инструментами. Такими как Facebook Conversion API, Salesforce или Zapier.
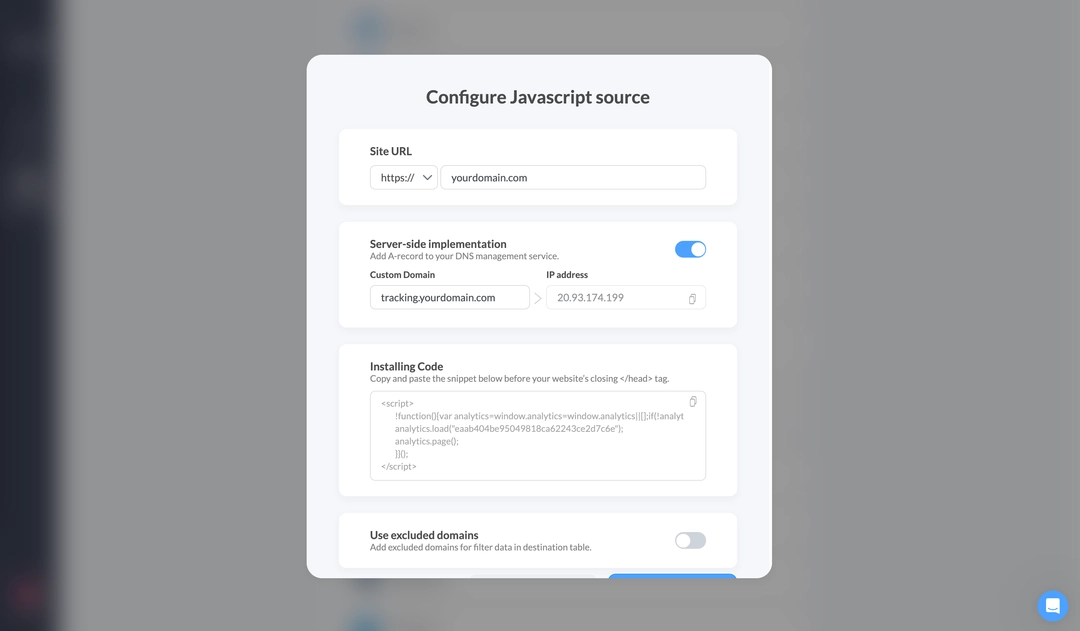
Step 1. Создайте источник данных Javascript SDK.
Для это перейдите в каталог интеграций и выберите Javascript SDK. Затем укажите конфигурацию источника данных.

Site URL
Укажите адрес вашего сайта.
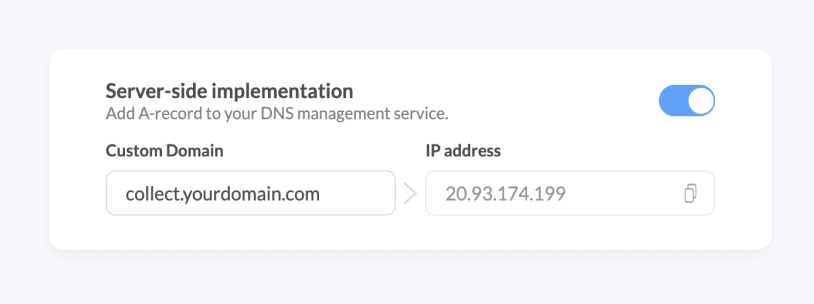
Step 2. Включите server-side implementation.
Данная настройка обеспечивает трекинг от имени вашего персонального домена.
Мы настоятельно рекомендуем использовать собственный поддомен для повышения качест�ва сбора данных, поскольку при включенной настройке блокировщики рекламы и интеллектуальная защита от слежения (ITP) в браузерах Safari и Firefox не оказывают на Renta Javascript SDK никакого влияния.
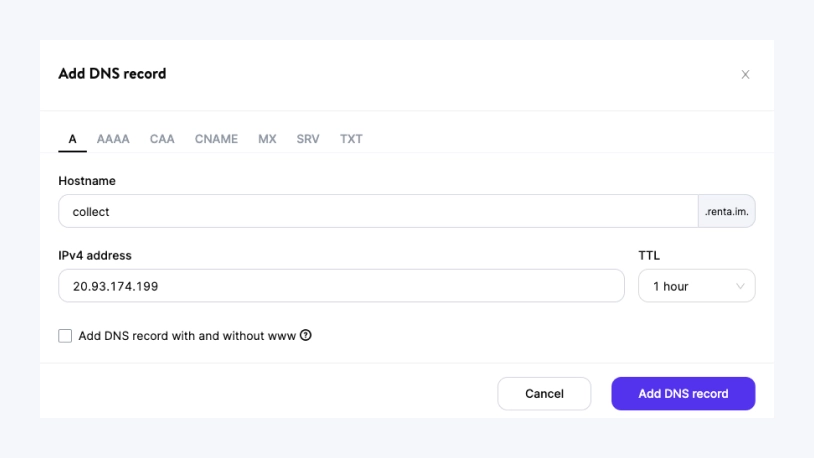
Суть настройки заключается в том, чтобы создать поддоммен в DNS настройках вашего хостинг-провайдера и указать выделенный IP-address для вашего проекта в Renta в качестве А-записи.

Давайте разберем пример:
Custom domain
Укажите subdomain от имени которого должен происходить трекинг.
Например, collect.yourdomain.com.
IP address
Перейдите в настройки конфигурации DNS в панели управления сайтом вашего хостинг-провайдера. Скопируйте выделенный IP-address и укажите его в качестве А-записи для созданного на предыдущем шаге поддомена.

Воспользуйтесь типовым техническим заданием по внедрению пользовательского домена, если конфигурацию DNS будет проводить ваш IT-отдел (документация также содержит ответы на часто задаваемые вопросы).
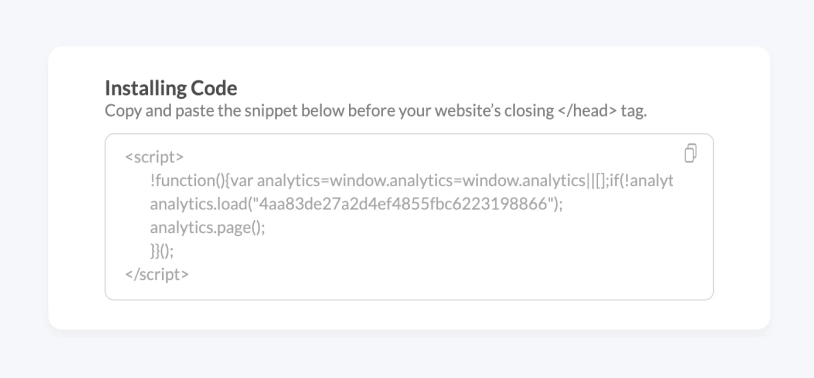
Step 3. Installing code
Скопируйте полученный код отслеживания и установите его на всех страницах вашего сайта.

Обратите внимание: данный код по умолчанию отслеживает просмотр всех страниц на вашем сайте, но вы также можете настроить отслеживание пользовательских событий.
На этом настройка first-party tracking-a завершена.
Что происходит под капотом?
Renta автоматически создаст безопасную архитектуру для server-side трекинга и обеспечит бесперебойную работу серверного окружения.
Другими словами, вам не нужно самостоятельно разворачивать сервера и проводить настройку, в отличие от работы с такими инструментами, как Google Tag Manager Server-side.
Всё управление и поддержание серверной инфраструктуры автоматически происходит на стороне Renta.
Case study: ознакомьтесь с пошаговым руководством, как синхронизировать данные Javascript SDK с Facebook Conversion API без какого-либо кода.
Структура данных
При разработке Javascript SDK мы решили закрыть разногласия между командами продуктовой и маркетинг-аналитики. Зачастую команды используют разные инструменты:
Инструменты продуктовой аналитики помогают принимать решения по улучшению продукта путем измерения и анализа поведения пользователей в продукте.
Данные системы аналитики работают на базе событий, где каждое событие фиксирует определенное действие в продукте.Маркетинг-аналитика используется для анализа и оптимизации рекламных кампаний. Аналитика строится на базе сессий, где каждая сессия закреплена за рекламным каналом.
Это приводит к тому, что внедряется несколько систем аналитики, что, в свою очередь, может провоцировать проблемы в данных:
Если разные команды внедряют отслеживания событий/конверсий, это приводит к разной логики фиксации данных событий, несовпадению названий полей или их полному отсутствию.
К тому же системы аналитики по-разному агрегируют полученные данные, что также приводит к разногласиям.
При этом маркетологам необходимы данные о действиях пользователей в продукте, а продуктовым аналитикам —маркетинг-данные для построения сегментов.
Мы позаботились о том, чтобы данные Javascript SDK были хорошо структурированы, как для продуктовой, так и для маркетинг-аналитики. В результате SDK собирает три уровня данных:
Event-level data,
Session-level data,
User-level data (soon).
Для каждого уровня данных создается отдельная таблица в data warehouse.
Event-level data
First-party tracking построен на четырех типах событий:
| Тип события | Описание |
|---|---|
| page | Фиксирует информацию о просмотре страниц. |
| track | Обеспечивает задачи отслеживания пользовательских действий. Например, для отслеживания транзакций или подписки на рассылку. |
| identity | Рекомендуется использоваться только для сбора персональных данных пользователей. Используется для построение профиля пользователя. |
| group | Событие используется для отслеживания группы пользователей. |
Преимущество заключается в том, что вы можете полностью кастомизировать каждое событие за счет пользовательских полей (мы их называем properties).
То есть вы можете указывать уникальный набор свойств для каждого отдельного события.
Формирование свойств события происходит при внедрении JS-кода на сайт:

Кроме того, каждое событие поступает со стандартными полями, такими как персональные данные, характеристики устройства или UTM-параметры.
Ознакомиться с полным списком стандартных полей вы можете в документации.
Таким образом вы получаете:
Гибкую систему создания событий, которая полностью закрывает задачи продуктовой аналитики.
Сбор данных в режиме реального времени в собственные хранилища данных, такие как Google Bigquery или Clickhouse.
Полную совместимость с данными маркетинг-аналитики (на базе событий строится таблица сессий).
Session-level data
Таблица сессий — это агрегированные данные событий для задач маркетинг-аналитики. При подсчете сессий мы используем логику Google Analytics и выбирали ее по следующим причинам:
Это стандарт рынка, и пользователи понимают логику формирования сессий.
Разница между количеством сессий Google Analytics и Javascript SDK обычно составляет не более 5%.
Javascript SDK по умолчанию преобразовывает данные dataLayer модуля Enhanced Ecommerce Google Analytics в события.
Вы можете использовать существующие SQL-запросы, если ранее работали с raw-data Google Analytics.
Привычная схема данных. Это обеспечит комфортную миграцию на продукты Ренты.
Схема сессионной таблицы
В документации вы можете подробно ознакомиться со схемой данных таблицы, особенностями логики расчета сессий и возможными модификациями подсчета.
О конкурентах
Вам может показаться, что мы вышли на поле Google Analytics и Mixpanel. Фактически это так, но Javascript SDK — решение для data-driven команд �с высокими требованиями к данным, которое не может обеспечить классическая Customer Analytics Platform.
Мы подготовили сравнительную таблицу, чтобы вы могли определить, на каком этапе находится ваша команда, и какое решение будет лучше для вас на текущий момент:
| Renta Javascript SDK | Другие инструменты продуктовой и маркетинг аналитики |
|---|---|
| Вам необходимы raw-data в вашем data warehouse | Достаточно агрегированных данных в системе аналитики |
| Вам необходима возможность объединять данные из разрозненных источников,таких как Salesforce, или из продуктовой базы данных | Достаточно стандартных параметров системы аналитики |
| Используете BI-решения для отчетности и принятия решений | Достаточно стандартных отчетов |
| Необходимость реал-тайм данных | Допустима задержка получения данных |
| Используете данные для активации пользователей | Используете данные только для отчетности |
| Важен контроль над данными и соблюдение GDPR | Допустимо хранение данных на серверах вендера аналитики |
Таким образом, Javascript SDK наравне с Marketing ETL является частью инфраструктуры сбора данных, которую мы создаем как часть современного аналитического стека.
Но на самом деле есть много потенциальных вариантов использования данной инфраструктуры, которые выходят далеко за рамки того, что обычно называют продуктовой или маркетинг-аналитикой, и один из них — это активация клиентских данных.
Data Activation
Когда вы построили надежные конвейеры данных для аналитики, вы несомненно придете к тому, чтобы передавать собранные данные обратно в CRM, Conversion API или платформу автоматизации маркетинга и запускать последующие события поверх собранных данных.
Это огромная область возможностей, которые открывают нам server-side технологии.
Javascript SDK позволяет задавать в качестве пункта назначения данных не только data warehouse, но интегрироваться с другими системами при помощи API.
Сегодня мы готовы представить два пункта назначения со сторонними инструментами: Facebook Conversion API и Webhooks.
Для реал-тайм синхронизаци�и доступны следующие данные:
Event-level data: стандартные и пользовательские поля событий.
User-level data.
Как это работает?
Выберите созданный Javascript SDK проект и укажите конечный пункт назначения. Например, Facebook Conversion API.
Далее вы окажетесь на странице настройки конфигурации, где основной целью является указать соответствие полей (mapping fields) для синхронизации данных, собранных first-party tracking-ом с точкой назначения. Это обеспечивает полный контроль над данными, которыми вы делитесь с третьей стороной.
Фильтры в тригере активации позволяют создать любой сегмент пользователей, выполнивших заданное действие. Это позволяет адаптироваться в том числе под юридические стандарты сбора данных в вашей компании.
В итоге:
Вы получаете готовое решение для активации клиентов за считанные минуты.
Рента автоматически преобразовывает output данные Javascript SDK в формат данных пункта назначения, хеширует их.
Быстрый старт
Воспользуйтесь данным руководством, чтобы создать надежный конвейер first-party данных. А также �не стесняйтесь обращаться к customer success team, если вам необходима техническая помощь.

