For data-driven marketing, it’s essential to get customer data of the highest quality possible. The traditional tracking method – client-side tracking – does not provide that anymore as ad blockers and in-browser third-party cookie restrictions keep developing.
Server-side tracking is coming to become a new industry standard, providing accurate and complete data while ensuring better security and protection.
Table of contents
- The two ways of tracking in analytics
- What’s wrong with client-side tracking?
- How it affects your data analytics stack
- What is client-side tracking?
- What is server-side tracking?
- Difference between client-side and server-side tracking
- How does server-side tracking work?
- Server-side analytics tools
- Key takeaways on server-side tracking
Let’s see how both methods work and why one of them is overtaking the other.
The two ways of tracking in analytics
There are two ways to track users' actions on your website. The difference is in the way the data is transferred from a user’s browser to the chosen analytics tools.
Client-side tracking is the standard right now – analysts and marketers have been using it for years now. It implies transferring the data directly from the users’ browsers directly to an external platform for data analysis.
Server-side tracking is a reliable method in which data from a user’s browser first collects in a company’s web server first, and only then distributes by external services. This is a more secure approach that allows for a higher quality of data, and more and more digital marketers decide to switch to this method.
What’s wrong with client-side tracking?
Ad blocker extensions and browser restrictions, like Safari’s intelligent tracking prevention (ITP), are developing and making tracking users’ actions more difficult. While it’s a good thing in terms of privacy and data security, unfortunately, it also makes digital marketers’ work more difficult.
Because both ad-blocking systems and browser restrictions work by blocking or cutting down third-party cookies, the data collected with client-side tracking comes to the analyst incomplete and often misleading – the tracking prevention systems distort up to 60% of tracking data.
The question is, how many of your customers use ad blockers or browsers that restrict third-party cookies? Well.
According to a study by Hootsuite, 37.5% of internet users in the world block online ads with an ad-blocking extension. That means that because of these extensions, you’re potentially getting low-quality data on every third of your customers if you’re using solely client-side tracking.
Aside from that, all Safari users fall under the category of people whose actions you can’t properly track. In the US, that is over half of all mobile phone users (54%). Soon enough, all Chrome users will join that group too, as Google announced that it’s going to block third-party cookies by 2024.
How it affects your data analytics stack
When you can’t properly track your users’ actions, you get poor and incomplete data, which leads to misled marketing moves, and, essentially, costs you money.
In total, businesses lose $15 million a year due to poor data quality, according to Gartner's Data Quality Market Survey in 2017. As you can imagine, with more cookie restrictions coming this figure will only grow.
If you are still using client-side tracking, you cannot get a full picture of how many users visit your website, how they interact with it, or which of your advertisement channels are working better. Here are a couple of examples of how it happens.
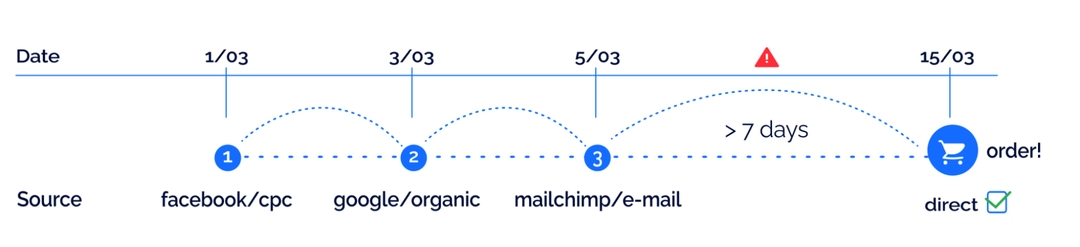
The false illusion of an increase in direct traffic and misled decisions in advertising campaign optimization

Because of the ITP, a Safari user that entered your website from an advertising channel and then revisited your website in more than a week will be identified as a new user from a direct source. The marketer might think that the direct traffic grows on its own and that their digital ads are not efficient — and decide to tune down on the advertisement.
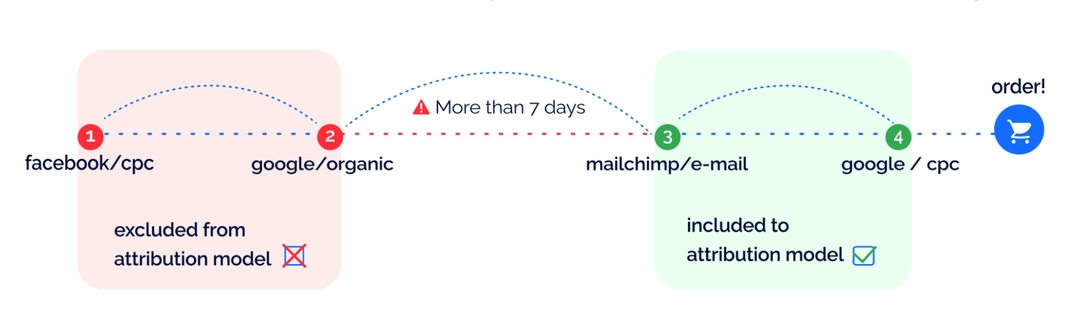
Miscalculated ROAS in attribution models

Because of the incomplete data, the attribution models are inaccurate. This can lead to poor decisions in budgeting and building the advertising channel chain.
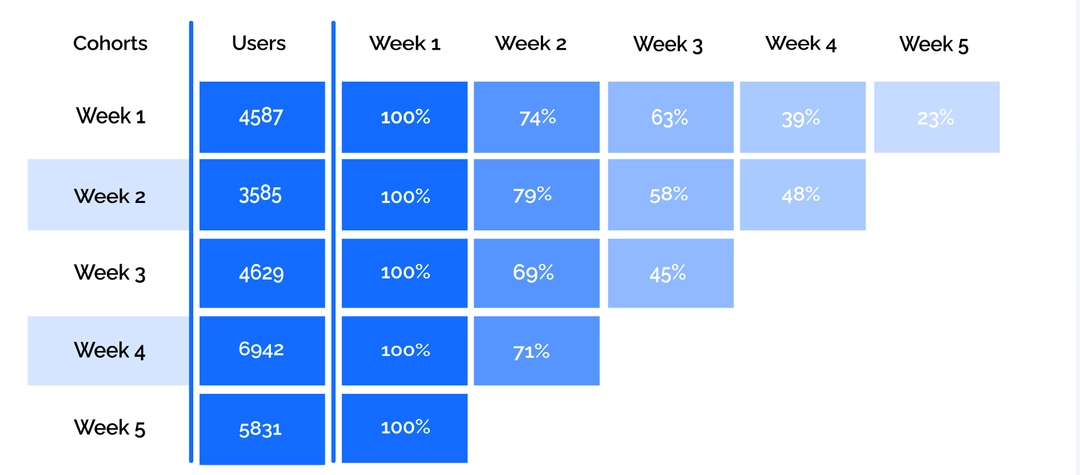
Inaccurate retention reports

Because of the identification issues, you can notice weaker cohorts in your retention reports. This can lead to wrong conclusions on customer outflow. Find more detailed information on the effect of cookie restrictions on marketing analytics in Renta’s report.
Now let’s dive deeper into the tech stuff and see how data quality can easily be improved with the use of server-side tracking.
What is client-side tracking?
With client-side tracking, data is transferred directly from a user’s browser to an external server, such as Google Analytics or Facebook Pixel. The data transfer is enabled by small pieces of Javascript code called “pixels” or “tags” built into a website.
Here’s how the tracking happens. Analytics tools use cookies to identify users, track their actions and create reports using that data. The cookie request is sent from the analytics instance to the client, meaning a user’s browser. And then the data goes directly to Google Analytics, Facebook Pixel, or other tools you’re using.
When a third-party analytics platform sends a cookie request, ad blockers and tracking protection systems like ITP recognize these cookies as third-party, which means that they can block or impact them.
Client-side tracking does not allow control over which data is sent to the analytics instance. It also slows down the page speed and is not the most secure option.
Still, there are some things that attract marketers to client-side tracking. For instance, if you’re using a tag management system like Google Tag Manager, it’s very easy to set up and does not require developer support.
What is server-side tracking?
The server-side tracking method implies collecting data first on your web server and only then sending it to a data processing platform, like Facebook Pixel.

With server-side integration, the cookie request is sent from the server that hosts your website, and these cookies are identified as first-party. Ad blocks and ITP cannot impact first-party cookies, which means that the marketer gets more realistic, accurate, and full data about their customers.
The data received by the server can later be organized, sorted, and sent to third-party analytics tools.
Server-side tracking provides more complete data. Aside from that, it allows for better control over data and better security. Another important thing is it ensures that your data collection process meets the requirements of data protection and transfer regulations, like Schrems II and GDPR.
The downside of this method is that it’s not that easy to install and will very likely require developer support. On the other hand, there are tools that make it accessible to non-developers.
Difference between client-side and server-side tracking
A side-by-side comparison of the advantages and disadvantages of both tracking methods:
| Feature | Server-side tracking | Client-side tracking |
|---|---|---|
| Data detalisation | ✔ high | ✔ high |
| Data completeness | ✔ high | ✖ low |
| Data control | ✔ high | ✖ low |
| Pagespeed | ✔ high | ✖ slow |
| Ad block and ITP resistance | ✔ high | ✖ low |
| Set-up | ✖ technical skills are needed | ✔ easy |
| Security level | ✔ high | ✖ medium |
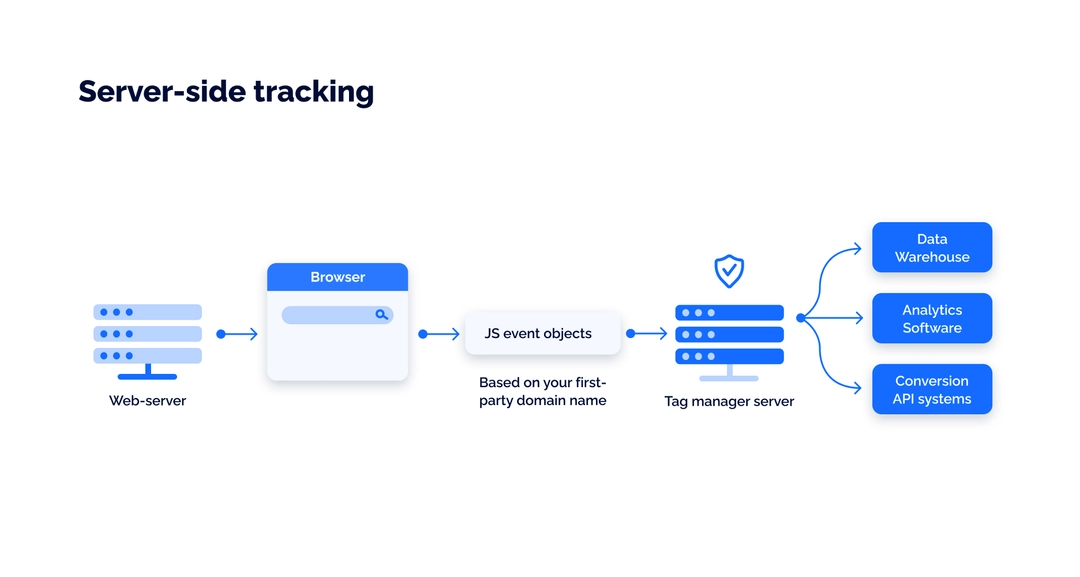
How does server-side tracking work?
With server-side tracking, the data is processed and filtered on your server, which means it will not affect the loading speed for customers. Collected data then can be sent to any platform you use.
The tracking code sends a request from a user’s browser to your server — the same one that hosts your website. Then that data is processed and sent to any destination you use. This could be an analytics software, data warehouse, email management tool, or any other third-party service you use for your digital marketing.
The exciting thing about this is that you can control which data to send to which third-party instance. The not-so-exciting part is that often the process is not that easy to set up.
For instance, when you work with common tag managers, like Google Tag Manager Server-Side, you need to get very technical and deploy the servers and configure them by yourself. This cannot be done without someone who has an analytics development background.
Does this mean you can’t implement server-side tagging without a developer? Not really. You just need to be more careful with your selection of tools. For example, Renta’s Javascript SDK allows for quick and easy server-side setup and automatically creates a secure architecture to ensure secure tracking and smooth operation.
With Renta’s Javascript SDK, you can set up data streaming to your warehouse and create a real-time integration of collected data with your third-party destinations. For instance, you can set up data transfer to Facebook Conversion API in three simple steps.
Finally, server-side tagging could improve your website’s loading speed. When the data processing happens in a separate container in the cloud, it lightens your website, and users’ requests process quicker. Eventually, this results in better engagement and more sales.
So, let’s sum this up. The key benefits of server-side tagging are:
fuller and more accurate data, which allows you to make informed marketing decisions and up your advertising game;
better protection of data and more control over it at each step of collection and distribution processes;
an additional layer of security – this method does not allow the execution of unauthorized Javascript codes on the website;
improved website performance, as the data processing happens in a separate container data enrichment opportunities – more control over data means not only the option of sorting it out, but also adding to it using CRM tools and tag managers.
Let's take a look at the main server-side tracking vendors and their features.
Server-side analytics tools
Comparison of analytic software with server-side tracking features:
| Features | Renta Javascript SDK | Google Analytics 360 | Adobe Analytics | Heap Analytics |
|---|---|---|---|---|
| Client-side tracking | ✔ | ✔ | ✔ | ✔ |
| Server-side implementations | ✔ | ✔, only based on GTM server-side | ✔ | ✖ |
| Server-side tagging | ✔ | ✔, only based on GTM server-side | ✖ | ✖ |
| Real-time data streaming to data warehouse | ✔ | ✖ | ✖ | ✖ |
| Real-time data integrations with business management tools | ✔ | ✖ | ✖ | ✖ |
| Native integrations with conversion API solutions | ✔ | ✖ | ✖ | ✖ |
| SHA256 hashing support | ✔ | �✖ | ✔ | ✖ |
| Does not require an in-house developer support | ✔ | ✖ | ✖ | ✖ |
| Dedicated account manager and support | ✔ | ✔ | ✖ | ✖ |
Key takeaways on server-side tracking
Poor data can affect the business and cost you a lot of money long term. Any data-driven digital marketing should focus on gathering high-quality and comprehensive data on their customers.
Client-side tracking does not provide good enough data. Ad blockers and in-browser tracking preventions affect up to 60% of data collected using the client-side method.
Server-side tracking allows bypassing all third-party restrictions and provides fuller and more accurate data on the users while ensuring better protection of the data.
